Tilda website builder permet à des millions de personnes de créer des sites web impressionnants, magnifiques et faciles à gérer, des boutiques en ligne, des pages d'atterrissage et des projets spéciaux sans codage.
Nous pensons qu'un bon design est la combinaison d'un million de détails bien pensés et d'une expertise dans un certain domaine. C'est pourquoi nous disons que "le contenu est la clé" et nous créons un outil qui couvre tous les aspects techniques afin que vous puissiez vous concentrer sur ce que vous aimez vraiment.
Le bon design devrait être accessible à tous. Tilda donne à tous, des entrepreneurs créatifs aux grandes entreprises et marques, la possibilité de créer des designs qui étaient auparavant le privilège des clients des studios professionnels.
Le bon design devrait être accessible à tous. Tilda donne à tous, des entrepreneurs créatifs aux grandes entreprises et marques, la possibilité de créer des designs qui étaient auparavant le privilège des clients des studios professionnels.
Contenu
Types de sites web que vous pouvez créer sur Tilda
Une entreprise doit disposer d'un site web qui soit professionnel et qui corresponde au style général de la marque. Le site web est souvent la première chose que les clients potentiels voient ; il crée la première impression de l'entreprise et détermine si elle est digne de confiance.
Lesite web d'une entreprise doit être facile à gérer. Les mises à jour et les changements sont fréquents, mais pas de façon régulière, de sorte qu'il n'est pas utile d'engager une personne dédiée à cette tâche. Un site web créé sur Tilda est facile à mettre à jour. Cette tâche peut être confiée à un spécialiste du marketing, à un concepteur, à un gestionnaire ou à un assistant - elle ne nécessite pas de compétences particulières.
Exemple de site web d'entreprise : Plate-forme fintech californienne"Loankea".
Lesite web d'une entreprise doit être facile à gérer. Les mises à jour et les changements sont fréquents, mais pas de façon régulière, de sorte qu'il n'est pas utile d'engager une personne dédiée à cette tâche. Un site web créé sur Tilda est facile à mettre à jour. Cette tâche peut être confiée à un spécialiste du marketing, à un concepteur, à un gestionnaire ou à un assistant - elle ne nécessite pas de compétences particulières.
Exemple de site web d'entreprise : Plate-forme fintech californienne"Loankea".
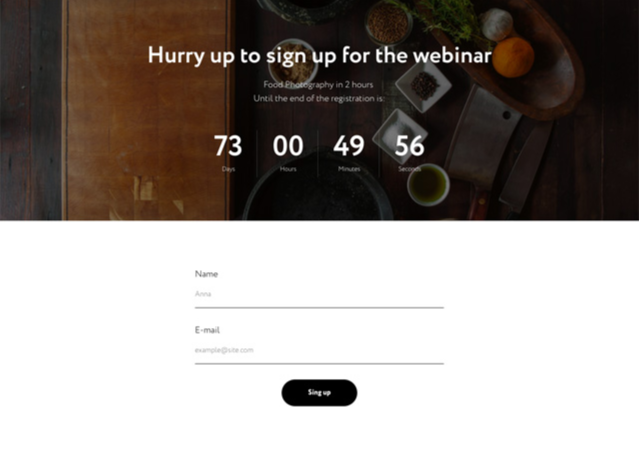
Les pages d'atterrissage sont généralement créées rapidement, faciles à modifier au cours du processus de test, contiennent des éléments qui stimulent les conversions (appel à l'action, formulaires en ligne, avantages et bénéfices) et des analyses simples pour évaluer rapidement leur efficacité.
Une page d'atterrissage ne doit pas nécessairement être coûteuse : souvent, une page d'atterrissage est créée pour une promotion ponctuelle : vous concevez une page, vous faites la promotion du produit, puis vous clôturez le projet. Il n'est pas utile d'engager une équipe de concepteurs et de programmeurs pour cette tâche.
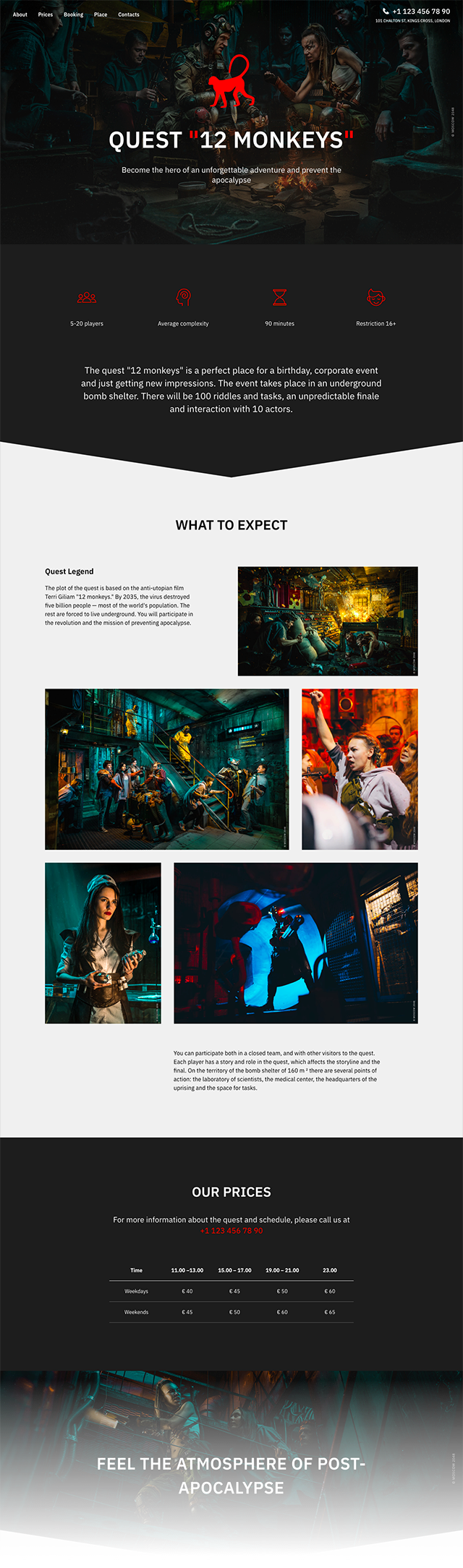
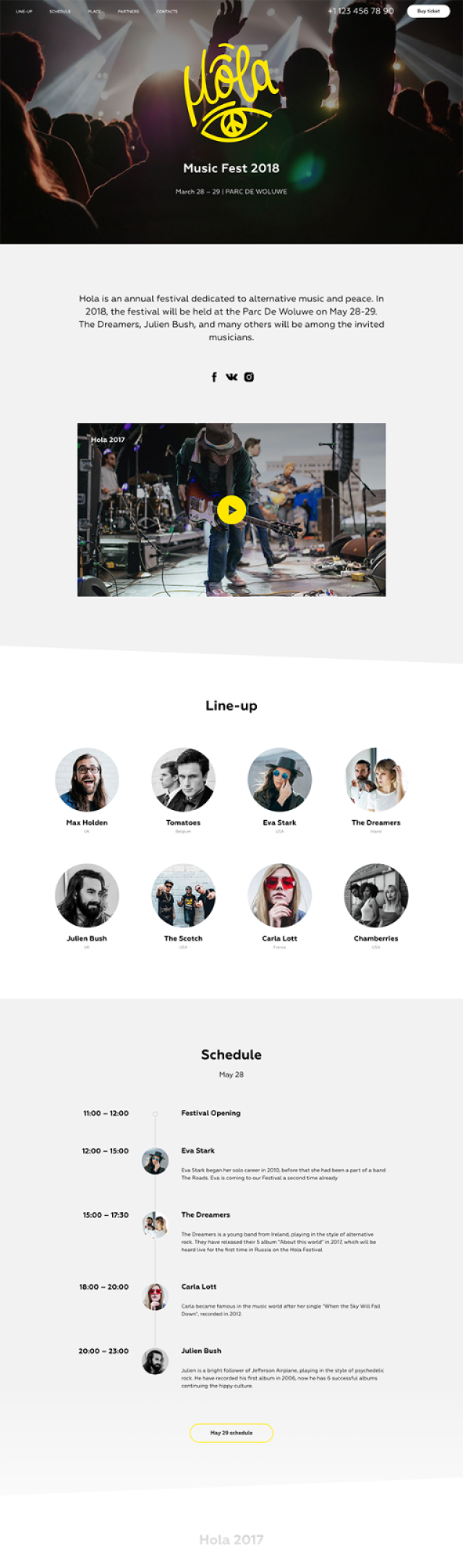
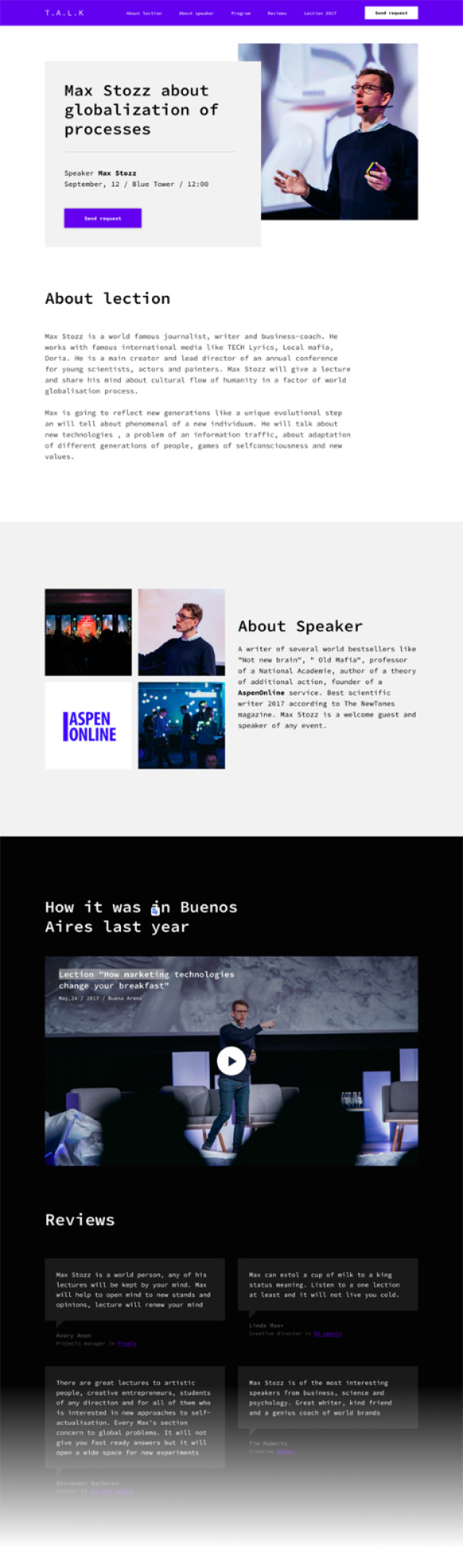
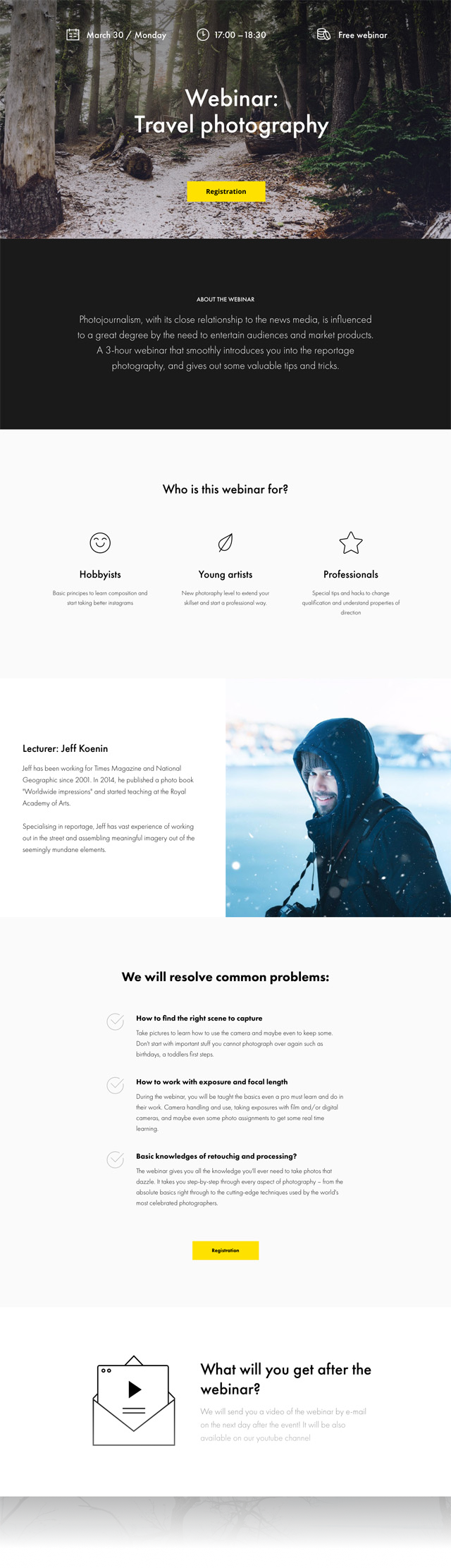
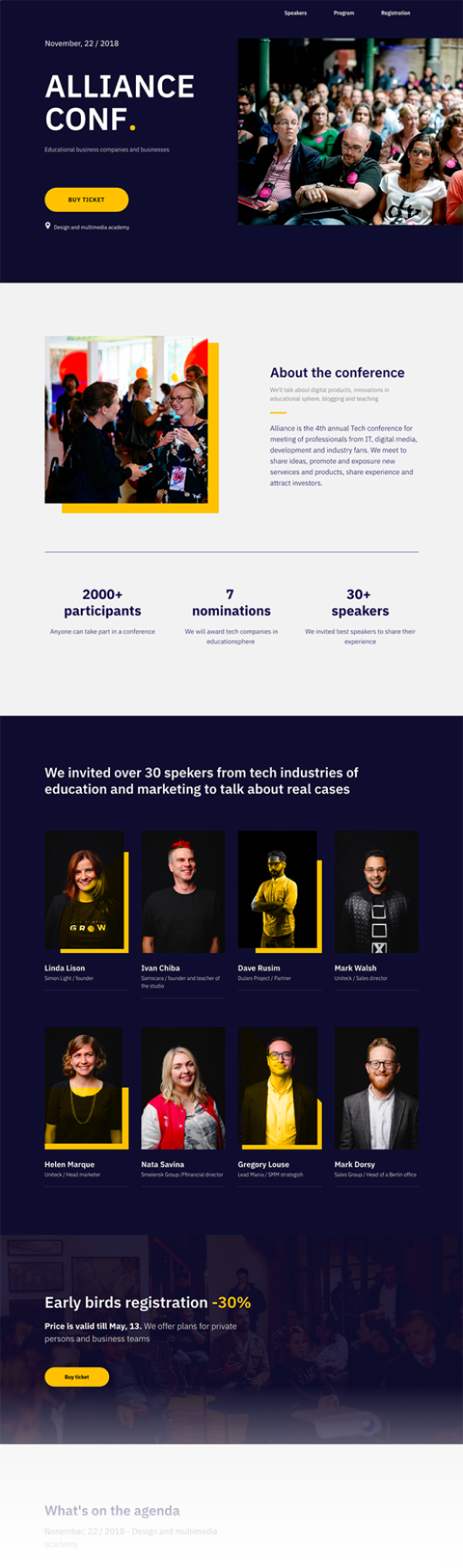
La page web d'un événement est généralement créée en même temps que de nombreuses autres tâches organisationnelles. Il devrait donc être extrêmement facile de créer un site web pour la vente de billets, qui peut être modifié à la volée.
Exemple de page d'atterrissage : Festival en plein air Ins Freie !
Une page d'atterrissage ne doit pas nécessairement être coûteuse : souvent, une page d'atterrissage est créée pour une promotion ponctuelle : vous concevez une page, vous faites la promotion du produit, puis vous clôturez le projet. Il n'est pas utile d'engager une équipe de concepteurs et de programmeurs pour cette tâche.
La page web d'un événement est généralement créée en même temps que de nombreuses autres tâches organisationnelles. Il devrait donc être extrêmement facile de créer un site web pour la vente de billets, qui peut être modifié à la volée.
Exemple de page d'atterrissage : Festival en plein air Ins Freie !
Votre propre entreprise commence par de petits pas. Au début, il est important d'investir dans la production, la logistique et la promotion, tandis que le site web peut être réalisé par vous-même.
Des boutiques complètes - avec un panier d'achat, des systèmes de paiement au choix, la possibilité de définir les paramètres des produits, d'ajouter des options de livraison et de créer des codes promotionnels - devraient bien fonctionner même pour ceux qui n'ont jamais essayé de créer un site web auparavant.
Exemple de boutique en ligne : Boutique en ligne de vêtements pour femmes"El Flair".
Des boutiques complètes - avec un panier d'achat, des systèmes de paiement au choix, la possibilité de définir les paramètres des produits, d'ajouter des options de livraison et de créer des codes promotionnels - devraient bien fonctionner même pour ceux qui n'ont jamais essayé de créer un site web auparavant.
Exemple de boutique en ligne : Boutique en ligne de vêtements pour femmes"El Flair".
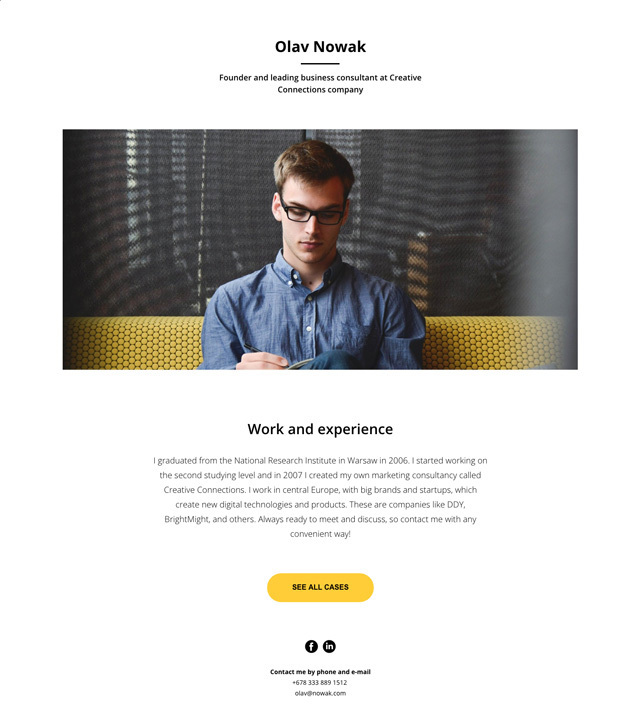
Le site web personnel d'un professionnel est un moyen de se présenter, de sauvegarder et de structurer son site portfolio. Cela signifie travailler avec le trafic et les analyses, attirer de nouveaux publics à partir des moteurs de recherche, les ventes, l'automatisation des processus de routine et prouver le niveau d'expertise.
Exemple de site web personnel : Site web personnel d'un consultant senior indépendant , Conor Stinson.
Exemple de site web personnel : Site web personnel d'un consultant senior indépendant , Conor Stinson.
Le marketing de contenu est un investissement à long terme qui, contrairement à la publicité conventionnelle, produit des effets au fil du temps.
Le marketing de contenu peut être mis en œuvre par le biais d'un blog d'entreprise ou en plaçant de la publicité native sur des médias professionnels. Dans les deux cas, il est important que le message soit diffusé de manière non conventionnelle et qu'il s'intègre au site web existant de l'entreprise ou du média.
Exemple de projet publicitaire spécial : Blog d'entreprise du port de Zeebrugge"Connect".
Le marketing de contenu peut être mis en œuvre par le biais d'un blog d'entreprise ou en plaçant de la publicité native sur des médias professionnels. Dans les deux cas, il est important que le message soit diffusé de manière non conventionnelle et qu'il s'intègre au site web existant de l'entreprise ou du média.
Exemple de projet publicitaire spécial : Blog d'entreprise du port de Zeebrugge"Connect".
Il est pratique de créer une présentation ou un rapport annuel en ligne. Les diapositives peuvent être ouvertes sur n'importe quel appareil, quels que soient la version du fichier et le système d'exploitation ; vous n'avez besoin que d'une connexion internet pour apporter des modifications, et vous pouvez partager un lien plutôt qu'un gros fichier avec vos clients ou vos collègues.
Une entreprise doit disposer d'un site web qui soit professionnel et qui corresponde au style général de la marque. Le site web est souvent la première chose que les clients potentiels voient ; il crée la première impression de l'entreprise et détermine si elle est digne de confiance.
Lesite web d'une entreprise doit être facile à gérer. Les mises à jour et les changements sont fréquents, mais pas de façon régulière, de sorte qu'il n'est pas utile d'engager une personne dédiée à cette tâche. Un site web créé sur Tilda est facile à mettre à jour. Cette tâche peut être confiée à un spécialiste du marketing, à un concepteur, à un gestionnaire ou à un assistant - elle ne nécessite pas de compétences particulières.
Exemple de site web d'entreprise : Plate-forme fintech californienne"Loankea".
Lesite web d'une entreprise doit être facile à gérer. Les mises à jour et les changements sont fréquents, mais pas de façon régulière, de sorte qu'il n'est pas utile d'engager une personne dédiée à cette tâche. Un site web créé sur Tilda est facile à mettre à jour. Cette tâche peut être confiée à un spécialiste du marketing, à un concepteur, à un gestionnaire ou à un assistant - elle ne nécessite pas de compétences particulières.
Exemple de site web d'entreprise : Plate-forme fintech californienne"Loankea".
Les pages d'atterrissage sont généralement créées rapidement, faciles à modifier au cours du processus de test, contiennent des éléments qui stimulent les conversions (appel à l'action, formulaires en ligne, avantages et bénéfices) et des analyses simples pour évaluer rapidement leur efficacité.
Une page d'atterrissage ne doit pas nécessairement être coûteuse : souvent, une page d'atterrissage est créée pour une promotion ponctuelle : vous concevez une page, vous faites la promotion du produit, puis vous clôturez le projet. Il n'est pas utile d'engager une équipe de concepteurs et de programmeurs pour cette tâche.
La page web d'un événement est généralement créée en même temps que de nombreuses autres tâches organisationnelles. Il devrait donc être extrêmement facile de créer un site web pour la vente de billets, qui peut être modifié à la volée.
Exemple de page d'atterrissage : Festival en plein air Ins Freie !
Une page d'atterrissage ne doit pas nécessairement être coûteuse : souvent, une page d'atterrissage est créée pour une promotion ponctuelle : vous concevez une page, vous faites la promotion du produit, puis vous clôturez le projet. Il n'est pas utile d'engager une équipe de concepteurs et de programmeurs pour cette tâche.
La page web d'un événement est généralement créée en même temps que de nombreuses autres tâches organisationnelles. Il devrait donc être extrêmement facile de créer un site web pour la vente de billets, qui peut être modifié à la volée.
Exemple de page d'atterrissage : Festival en plein air Ins Freie !
Votre propre entreprise commence par de petits pas. Au début, il est important d'investir dans la production, la logistique et la promotion, tandis que le site web peut être réalisé par vous-même.
Des boutiques complètes - avec un panier d'achat, des systèmes de paiement au choix, la possibilité de définir les paramètres des produits, d'ajouter des options de livraison et de créer des codes promotionnels - devraient bien fonctionner même pour ceux qui n'ont jamais essayé de créer un site web auparavant.
Exemple de boutique en ligne : Boutique en ligne de vêtements pour femmes"El Flair".
Des boutiques complètes - avec un panier d'achat, des systèmes de paiement au choix, la possibilité de définir les paramètres des produits, d'ajouter des options de livraison et de créer des codes promotionnels - devraient bien fonctionner même pour ceux qui n'ont jamais essayé de créer un site web auparavant.
Exemple de boutique en ligne : Boutique en ligne de vêtements pour femmes"El Flair".
Le site web personnel d'un professionnel est un moyen de se présenter, de sauvegarder et de structurer son site portfolio. Cela signifie travailler avec le trafic et les analyses, attirer de nouveaux publics à partir des moteurs de recherche, les ventes, l'automatisation des processus de routine et prouver le niveau d'expertise.
Exemple de site web personnel : Site web personnel d'un consultant senior indépendant , Conor Stinson.
Exemple de site web personnel : Site web personnel d'un consultant senior indépendant , Conor Stinson.
Le marketing de contenu est un investissement à long terme qui, contrairement à la publicité conventionnelle, produit des effets au fil du temps.
Le marketing de contenu peut être mis en œuvre par le biais d'un blog d'entreprise ou en plaçant de la publicité native sur des médias professionnels. Dans les deux cas, il est important que le message soit diffusé de manière non conventionnelle et qu'il s'intègre au site web existant de l'entreprise ou du média.
Exemple de projet publicitaire spécial : Blog d'entreprise du port de Zeebrugge"Connect".
Le marketing de contenu peut être mis en œuvre par le biais d'un blog d'entreprise ou en plaçant de la publicité native sur des médias professionnels. Dans les deux cas, il est important que le message soit diffusé de manière non conventionnelle et qu'il s'intègre au site web existant de l'entreprise ou du média.
Exemple de projet publicitaire spécial : Blog d'entreprise du port de Zeebrugge"Connect".
Il est pratique de créer une présentation ou un rapport annuel en ligne. Les diapositives peuvent être ouvertes sur n'importe quel appareil, quels que soient la version du fichier et le système d'exploitation ; vous n'avez besoin que d'une connexion internet pour apporter des modifications, et vous pouvez partager un lien plutôt qu'un gros fichier avec vos clients ou vos collègues.
Création d'un site web à partir de blocs
Le constructeur de sites web Tilda a été le premier à introduire un système modulaire pour la création de sites web, une idée qui a ensuite été reprise par d'autres services. Chaque bloc est un groupe d'éléments réunis autour d'un message unique. Une page web est composée de blocs, tout comme une maison est composée d'étages, afin de créer une histoire cohérente.
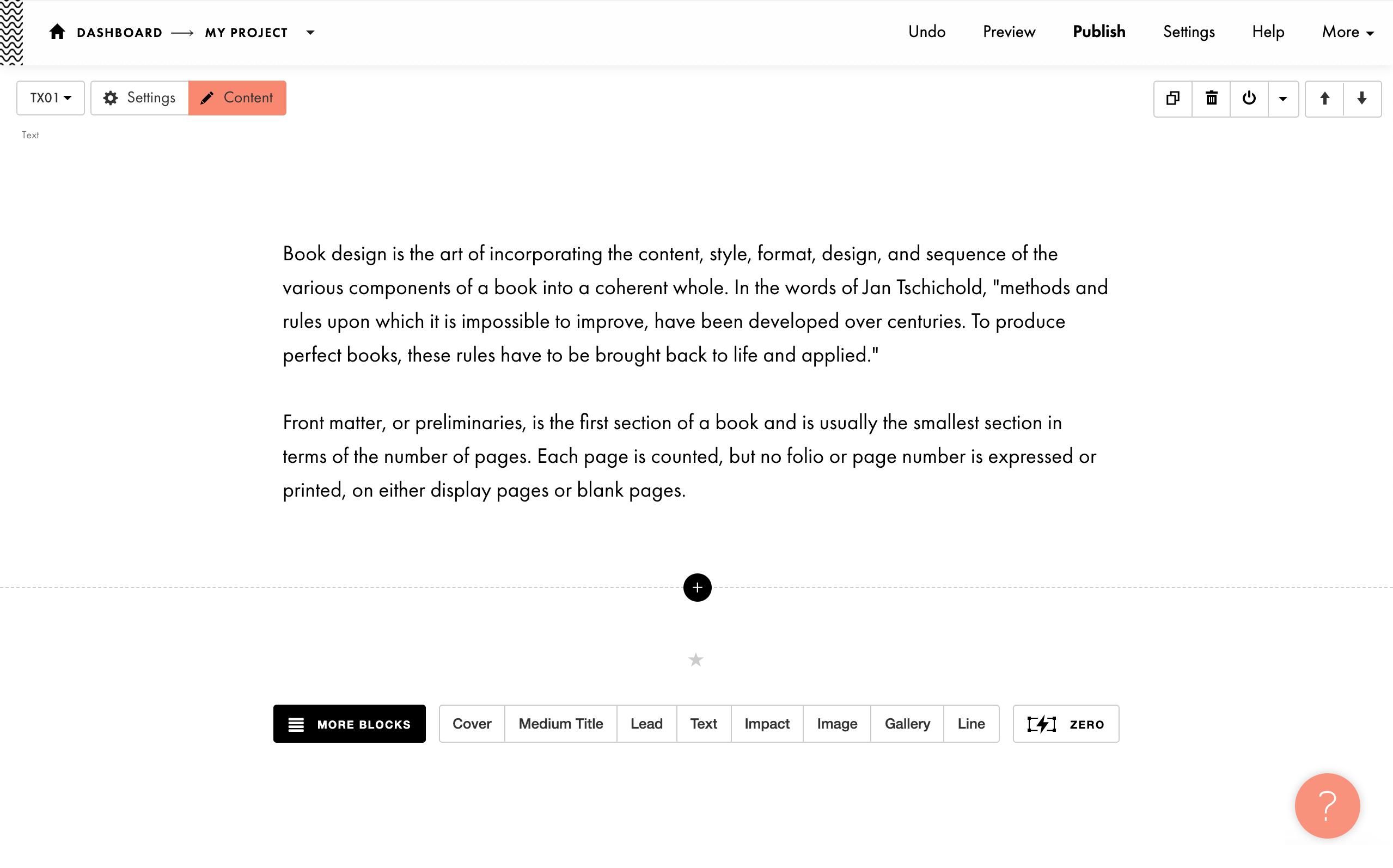
Ajouter des blocs dans l'éditeur Tilda


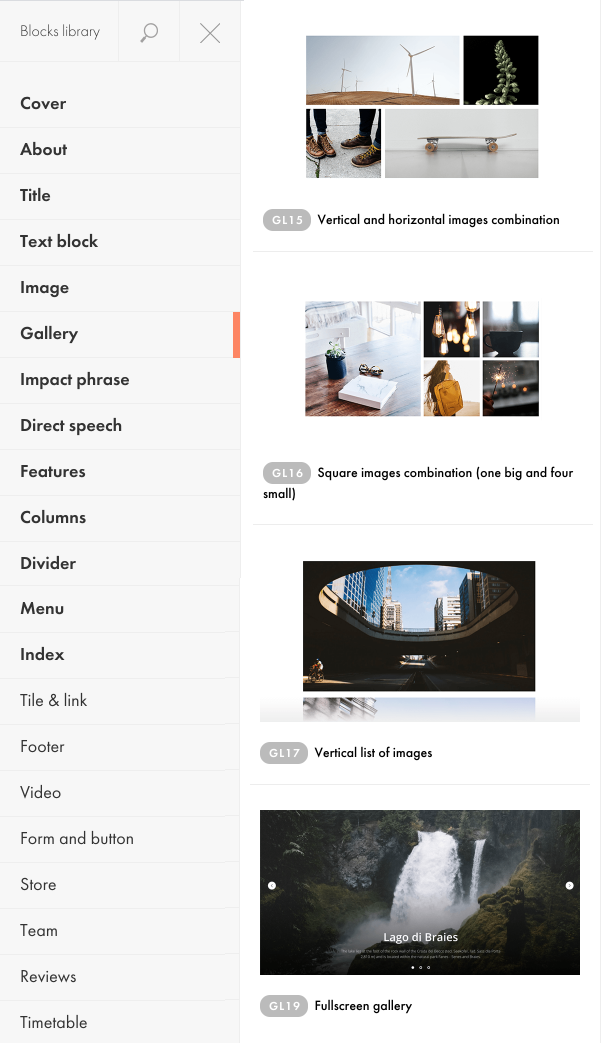
Bibliothèque de bloc
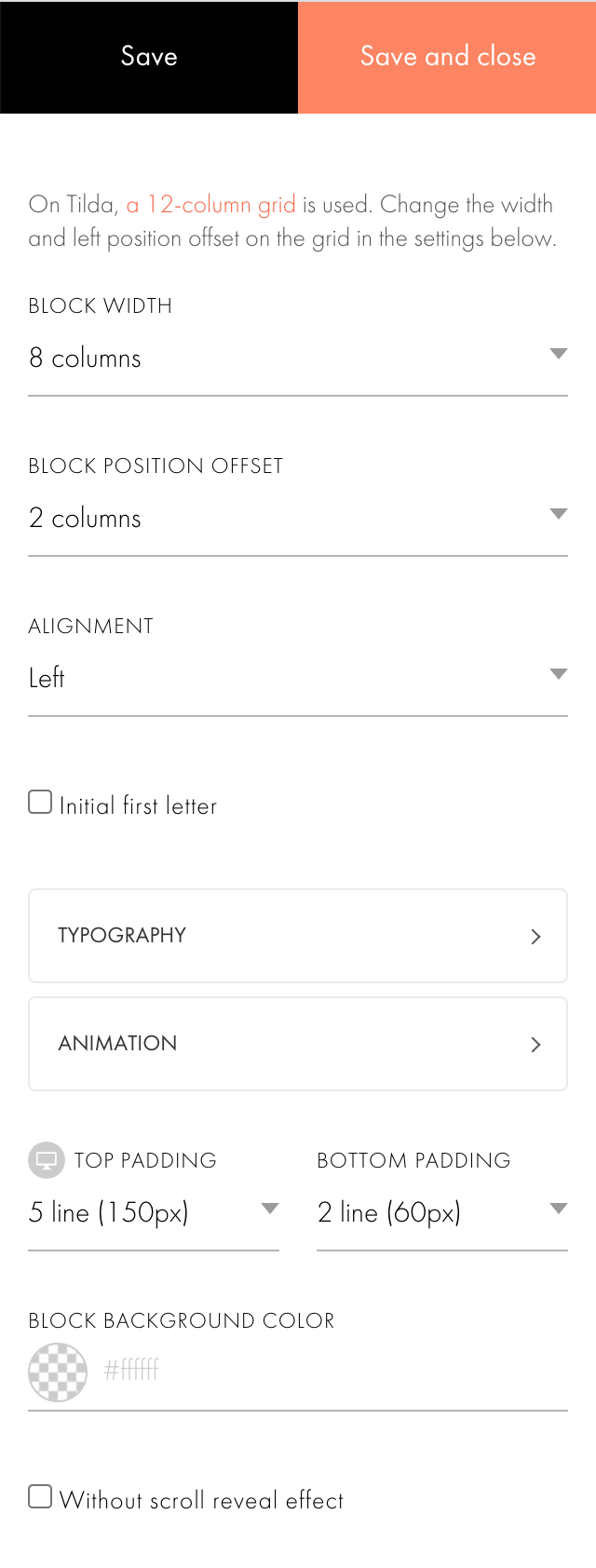
Paramètres des blocs et éditeur de pages

Ajouter un nouveau bloc
Contrôles des blocs : dupliquer, supprimer, déplacer, masquer
Publier instantanément la page

Les blocs sont créés par une équipe de concepteurs sur la base d'une recherche et d'une analyse des modèles les plus fréquemment utilisés. Il en résulte un outil actualisé qui reflète les tendances de la conception moderne des sites web.
Les blocs sont conçus et élaborés avec un espacement, une indentation et une taille de police conformes aux traditions de la typographie classique. Ils sont créés par des professionnels, ce qui leur confère un aspect équilibré et harmonieux. Cela vous permet de gagner du temps : Vous n'avez pas à vous préoccuper de l'apparence, vous vous concentrez sur le contenu et mettez tous vos efforts dans le message de votre page web.
Les blocs sont conçus et élaborés avec un espacement, une indentation et une taille de police conformes aux traditions de la typographie classique. Ils sont créés par des professionnels, ce qui leur confère un aspect équilibré et harmonieux. Cela vous permet de gagner du temps : Vous n'avez pas à vous préoccuper de l'apparence, vous vous concentrez sur le contenu et mettez tous vos efforts dans le message de votre page web.
Les blocs sont créés par une équipe de concepteurs sur la base d'une recherche et d'une analyse des modèles les plus fréquemment utilisés. Il en résulte un outil actualisé qui reflète les tendances de la conception moderne de sites web.
Les blocs sont conçus et élaborés avec un espacement, un retrait et une taille de police conformes aux traditions de la typographie classique. Ils sont créés par des professionnels, ce qui leur confère un aspect équilibré et harmonieux. Cela vous permet de gagner du temps : Vous n'avez pas à vous préoccuper de l'apparence, vous vous concentrez sur le contenu et mettez tous vos efforts dans le message de votre page web.
Les blocs sont conçus et élaborés avec un espacement, un retrait et une taille de police conformes aux traditions de la typographie classique. Ils sont créés par des professionnels, ce qui leur confère un aspect équilibré et harmonieux. Cela vous permet de gagner du temps : Vous n'avez pas à vous préoccuper de l'apparence, vous vous concentrez sur le contenu et mettez tous vos efforts dans le message de votre page web.
Plus de 550 blocs répartis en catégories sont disponibles dans la bibliothèque de blocs.
Partie 1. Catégories d'éléments de base

Galerie

Texte

Titre

Menu

Formulaire

Bouton
Partie 2. Sections de contenu prêtes à l'emploi
A propos de. Blocs décrivant les caractéristiques du projet : Blocs de texte, galeries d'images et boutons de médias sociaux.






Caractéristiques. Combinaisons de photos, de textes et d'icônes présentées sous forme de liste.






Services. Cartes, listes avec images, colonnes avec icônes et autres options pour différents domaines d'activité.






Comment ça marche. Des calendriers, des étapes et des cartes pour visualiser le processus.




Équipe. Blocs pour présenter les employés de votre entreprise ou les conférenciers d'honneur.
Reviews. Plusieurs options de conception sont disponibles : Un slider, plusieurs colonnes de texte avec des photos, ou des commentaires avec une image de fond.
Reviews. Plusieurs options de conception sont disponibles : Un slider, plusieurs colonnes de texte avec des photos, ou des commentaires avec une image de fond.






Calendrier. Des échéances, des tableaux et des colonnes pour créer des calendriers ou des représentations visuelles du processus.



Plans de tarification. Affichez les prix de vos services sous forme de cartes, de listes ou de tableaux.
Partenaires. Une grille de logos ainsi que des informations complémentaires sur vos partenaires.
Partenaires. Une grille de logos ainsi que des informations complémentaires sur vos partenaires.






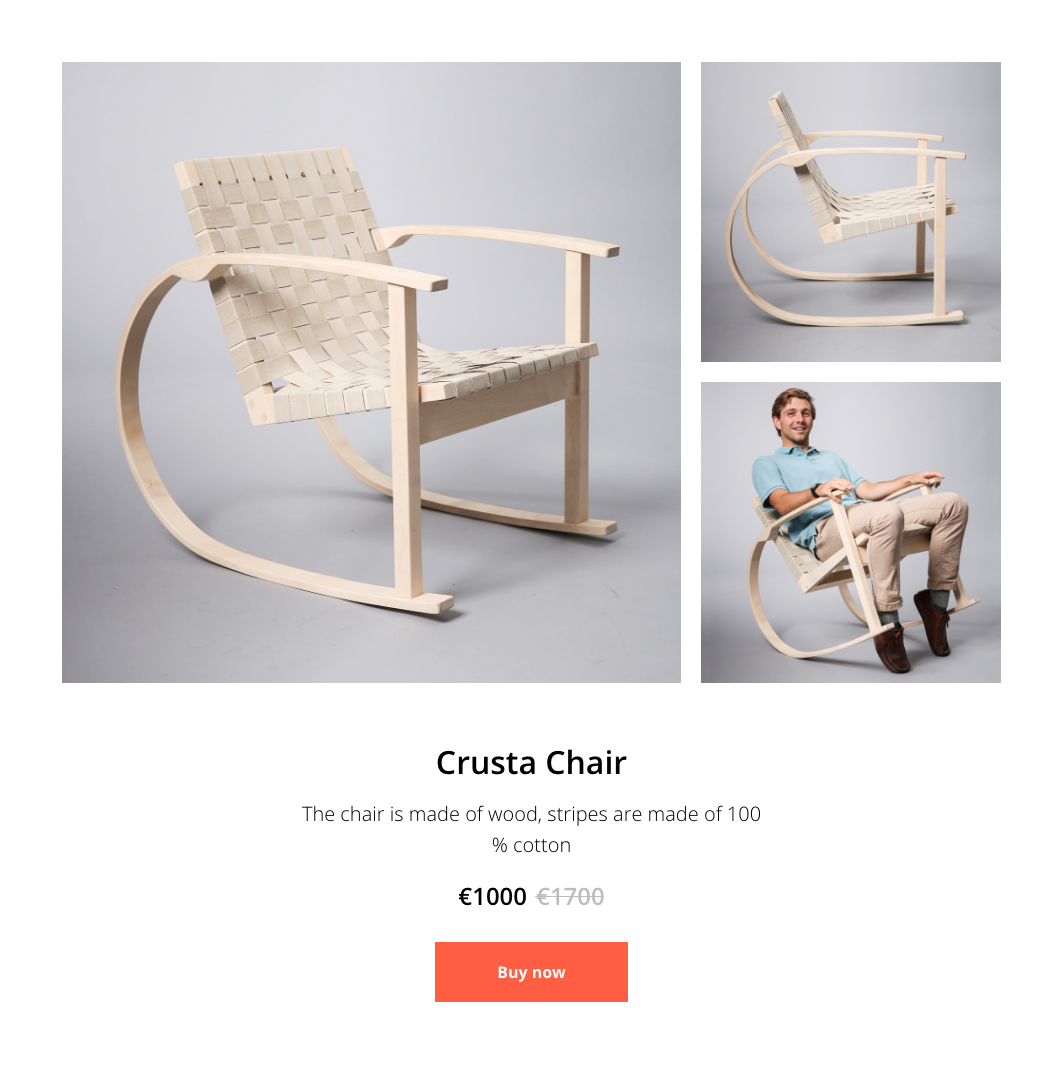
Boutique. Panier d'achat, fiches produits et fenêtres contextuelles.





Actualités et Feeds . Grilles pour les actualités ou les blogs.



Les blocs peuvent être réorganisés, copiés, déplacés au début ou à la fin d'une page, temporairement cachés ou définitivement supprimés. Construire un site web à partir de blocs est amusant, c'est comme un jeu, mais vous finirez par obtenir un vrai site web fonctionnel.
Chaque bloc possède un certain nombre de paramètres visuels : L'espacement, les retraits, les colonnes et la typographie, de sorte que chaque bloc peut être pris comme modèle et son design ajusté en fonction de vos besoins. Vous obtiendrez un site web unique, qui ne ressemblera à aucun autre. Tous les modèles ont déjà été travaillés par des designers professionnels, ce qui rend la création d'un site web sur Tilda relativement rapide.
Chaque bloc possède un certain nombre de paramètres visuels : L'espacement, les retraits, les colonnes et la typographie, de sorte que chaque bloc peut être pris comme modèle et son design ajusté en fonction de vos besoins. Vous obtiendrez un site web unique, qui ne ressemblera à aucun autre. Tous les modèles ont déjà été travaillés par des designers professionnels, ce qui rend la création d'un site web sur Tilda relativement rapide.
Édition intuitive dans l'éditeur visuel
Les changements sont immédiatement visibles
"Ce que vous voyez est ce que vous obtenez" (WYSIWYG) est le principe directeur de l'édition de contenu dans l'éditeur visuel de Tilda. Pour modifier le texte, il suffit de cliquer dessus et de commencer à taper. Pour modifier l'image, il suffit de faire glisser la nouvelle image sur la précédente.
Ajouter son propre contenu dans l'éditeur

Travailler avec du texte. Focus sur la typographie, choix illimité de polices, hiérarchie visuelle.
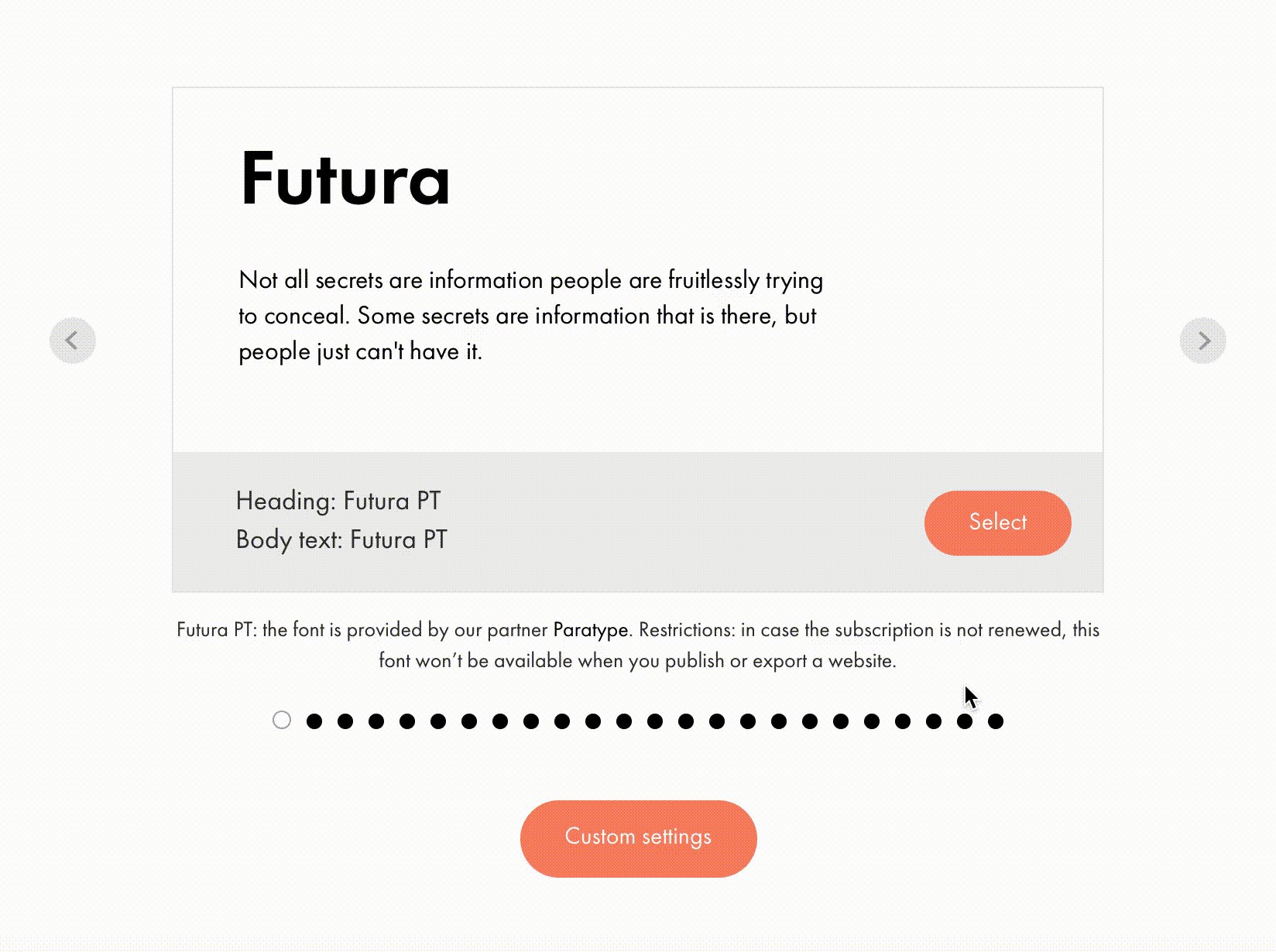
90 % de la conception des sites web est centrée sur la typographie, c'est pourquoi les concepteurs accordent beaucoup d'attention à la conception du texte. Le texte doit être clair et facile à lire, quel que soit le sujet du site web. De bonnes combinaisons de polices, une indentation appropriée et un espacement entre les lignes - les concepteurs calibrent soigneusement tous ces paramètres à la fois sur le bureau et sur le mobile.
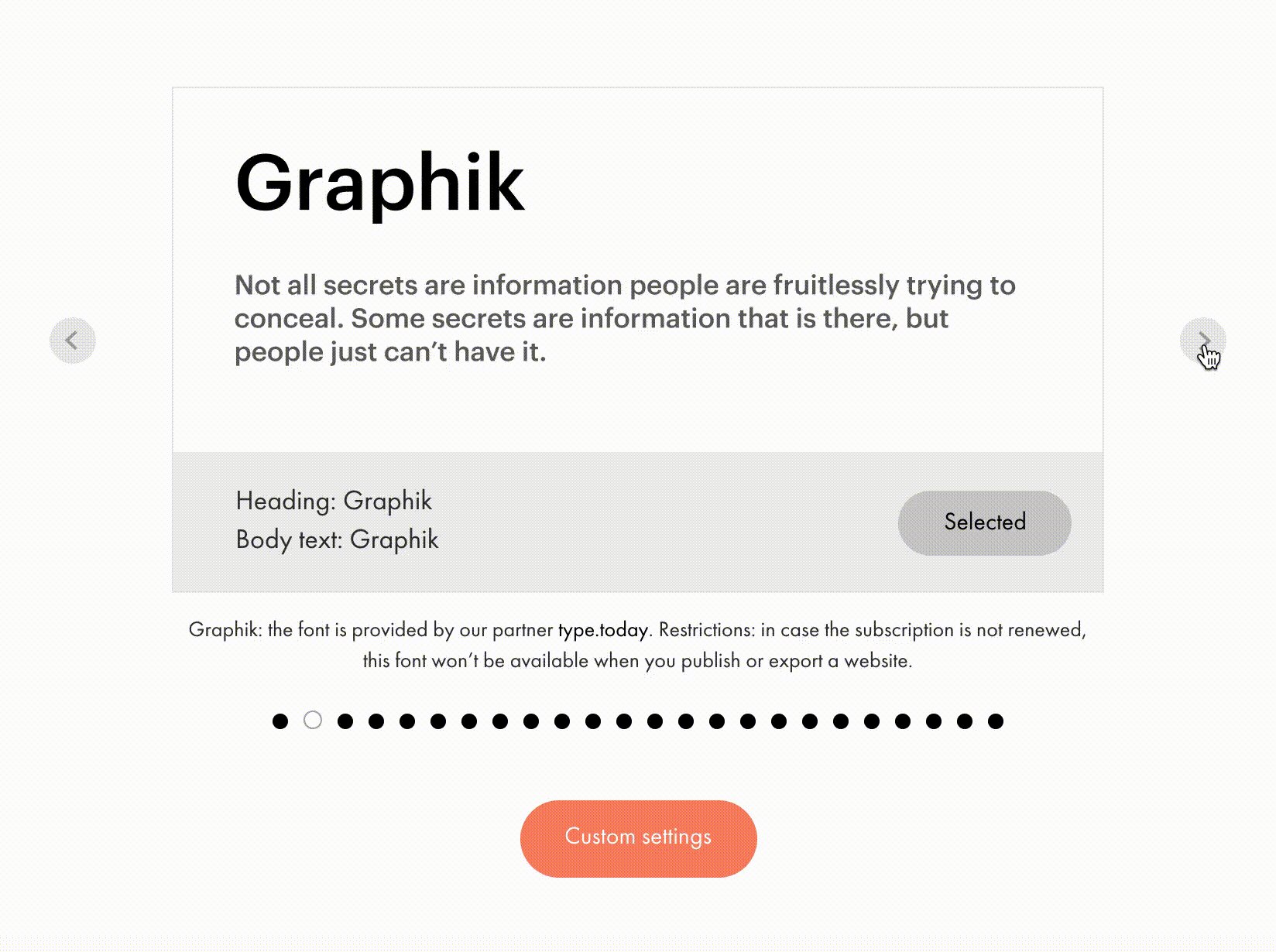
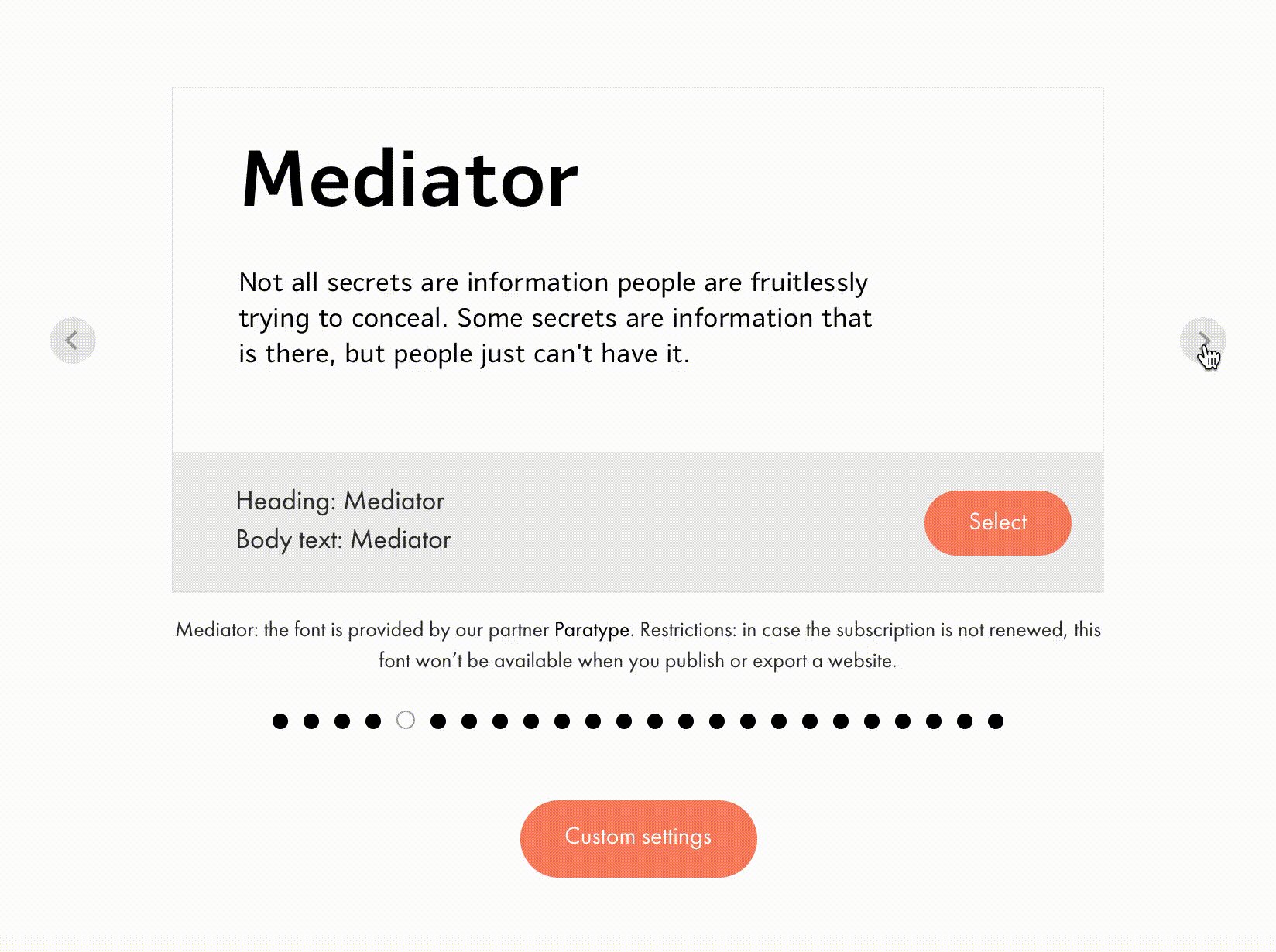
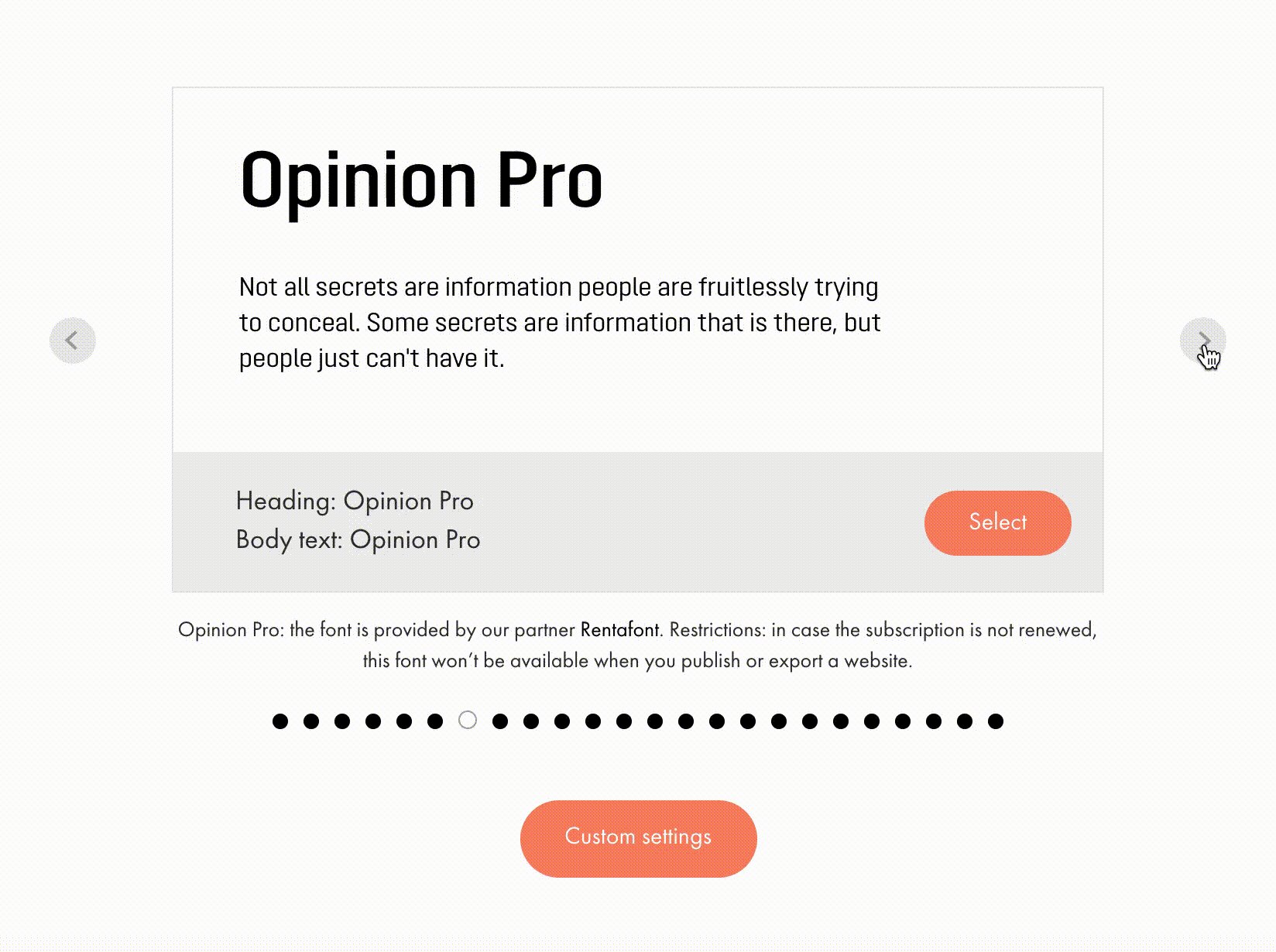
La collection de polices intégrée de Tilda offre plus de 20 polices de haute qualité, y compris Tilda Sans, Graphik, IBM Plex et Kazimir (gratuit pour les utilisateurs de Tilda). Les bibliothèques Adobe Fonts et Google Fonts sont également faciles à connecter. En outre, vous pouvez télécharger vos propres polices dans 9 styles, utiliser des polices variables et télécharger des fichiers de polices WOFF2 pour accélérer la livraison des polices.
La collection de polices intégrée de Tilda offre plus de 20 polices de haute qualité, y compris Tilda Sans, Graphik, IBM Plex et Kazimir (gratuit pour les utilisateurs de Tilda). Les bibliothèques Adobe Fonts et Google Fonts sont également faciles à connecter. En outre, vous pouvez télécharger vos propres polices dans 9 styles, utiliser des polices variables et télécharger des fichiers de polices WOFF2 pour accélérer la livraison des polices.



Sélection de la police dans les paramètres du site
Typographie en blocs Tilda
Les blocs sont créés en tenant compte du principe fondamental de conception qu'est la hiérarchie visuelle. Le message est ainsi structuré et facile à assimiler, car les objets principaux et secondaires sont clairement distingués.
Édition d'images et de vidéos
Les couvertures plein écran, les vidéos d'arrière-plan, les curseurs et les galeries d'images créent des conceptions efficaces pour les situations où les images remplacent les mots.








Vous pouvez trouver et ajouter de belles photos gratuites à votre page web sans quitter l'éditeur - Tilda dispose d'une bibliothèque de photos intégrée avec 600 000+ images distribuées sous une licence gratuite pour un usage commercial et non commercial.
Vous pouvez éditer les images téléchargées dans l'éditeur de photos intégré. Faites pivoter, recadrez, ajoutez des filtres ou des cadres à votre image, ajustez sa netteté, etc.
Vous pouvez éditer les images téléchargées dans l'éditeur de photos intégré. Faites pivoter, recadrez, ajoutez des filtres ou des cadres à votre image, ajustez sa netteté, etc.
Les icônes pour les entreprises sont disponibles directement dans l'éditeur, onglet Tilda Icons . Les icônes complètent la page sur le plan graphique, la rendant plus intéressante et visuellement diversifiée. Les designers de Tilda ont créé plus de 700 icônes en se concentrant sur les besoins de nos utilisateurs. C'est pourquoi la collection comprend plus de 45 jeux d'icônes qui conviennent à différents secteurs d'activité.
Pour ajouter une vidéo, il suffit d'ajouter l'ID de la vidéo ou une URL vers Youtube ou Vimeo. Les vidéos peuvent servir d'arrière-plan sur la couverture ou dans l'un des blocs prêts à l'emploi, Zero Block, ou dans les galeries d'images. Les animations GIF peuvent être ajoutées à n'importe quel bloc de la même manière que n'importe quelle image.
200+ modèles pour différents secteurs d'activité
Un modèle est une page complète, prête à l'emploi, composée de blocs. Il peut être utilisé comme :
1
Une base pour d'autres créations. Ajustez la structure et changez certains blocs
2
Un exemple d'utilisation de blocs. Trouvez des applications originales pour tous les contextes
3
Un point de référence pour la structure du site web. La plupart des modèles sont dédiés à une entreprise particulière - vous pouvez les utiliser comme guide pour comprendre ce qui doit figurer sur votre site web.
4
Une page prête à l'emploi où il vous suffit de remplacer le texte, d'ajouter vos propres images et de la publier.
Les modèles se distinguent par le fait que la plupart d'entre eux sont conçus pour une activité spécifique. Avant de créer un modèle, les concepteurs effectuent des recherches et étudient les spécificités d'un domaine et de ses secteurs connexes. Ils analysent les sites web existants et interrogent les représentants des entreprises pour comprendre comment rendre le site web efficace. Ce n'est qu'ensuite qu'ils réfléchissent à la manière de le présenter visuellement. Cette approche permet de créer des modèles de sites web fonctionnels et attrayants.
Les modèles sont divisés en catégories :
- Business
- Store
- Event
- Blog
- Contacts
- Form
- Inner page
- Pro (design templates made using Zero Block)
- Store
- Event
- Blog
- Contacts
- Form
- Inner page
- Pro (design templates made using Zero Block)












Vous pouvez créer vous-même un modèle personnalisé. Cela peut s'avérer utile si votre site web comporte de nombreuses pages similaires ou si vous travaillez avec des affiliés ou des filiales, car les modèles peuvent être partagés avec d'autres utilisateurs.
Boutique en ligne et systèmes de paiement
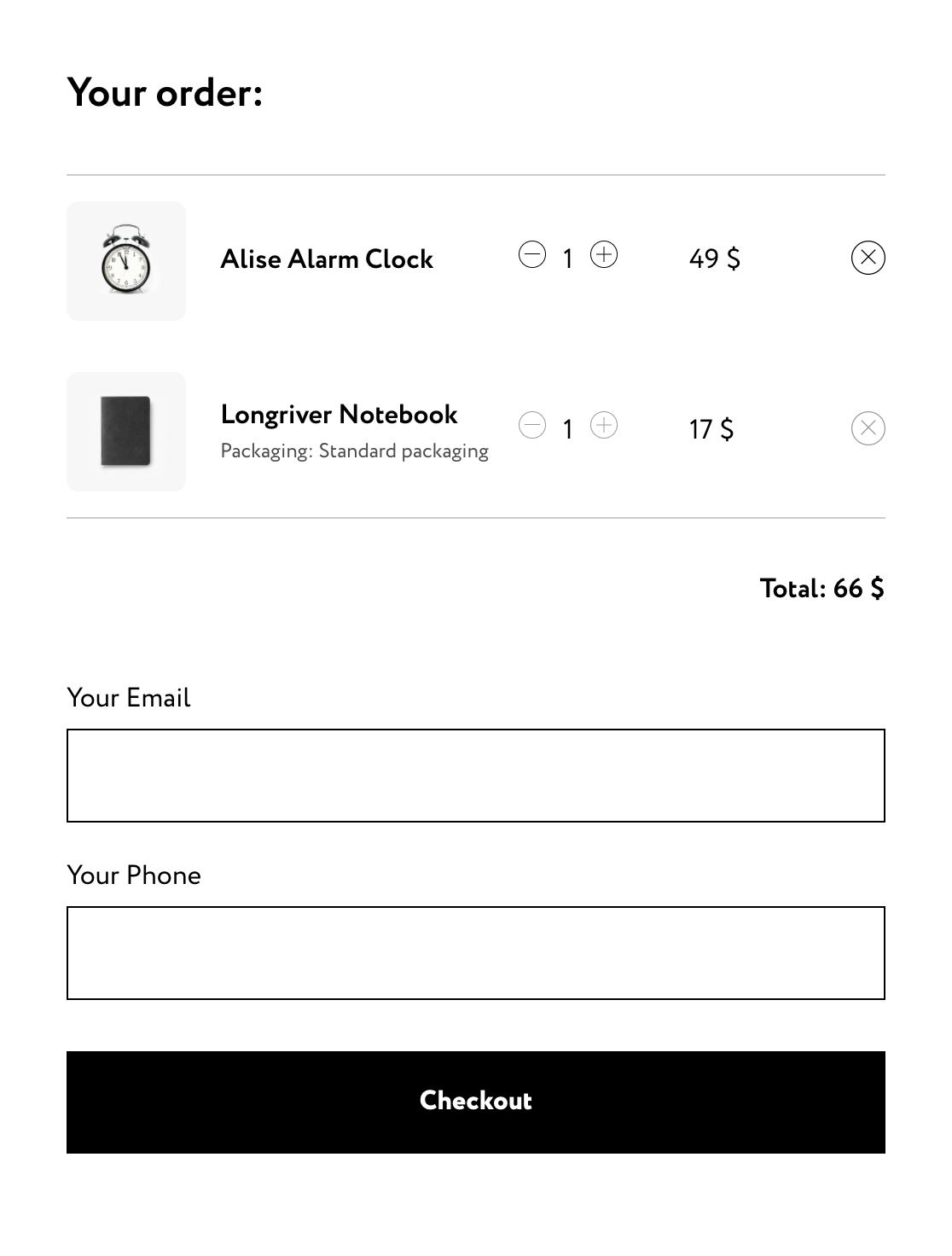
Sur Tilda, vous pouvez créer une boutique en ligne avec des cartes de produits, ou simplement connecter un système de paiement et accepter des paiements en ligne - si vous organisez des webinaires payants ou donnez des cours, par exemple.



Panier d'achat
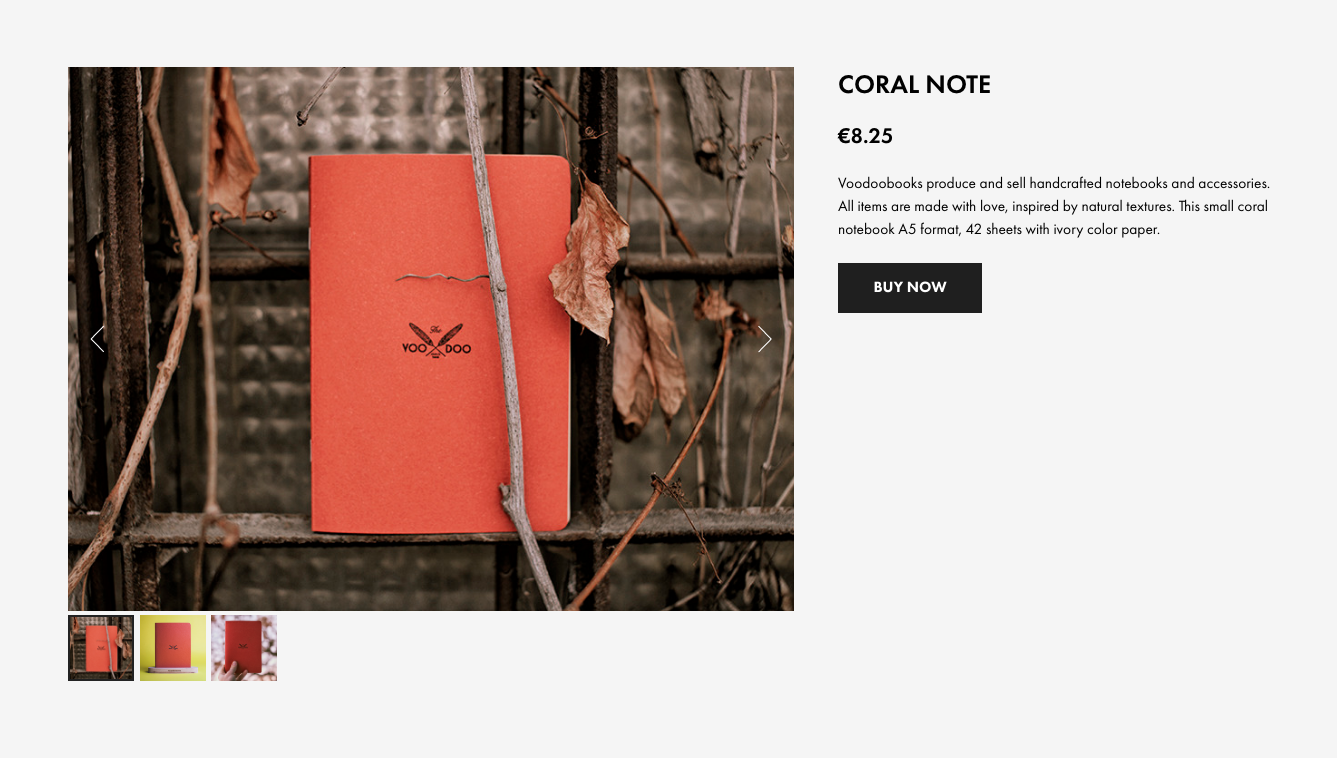
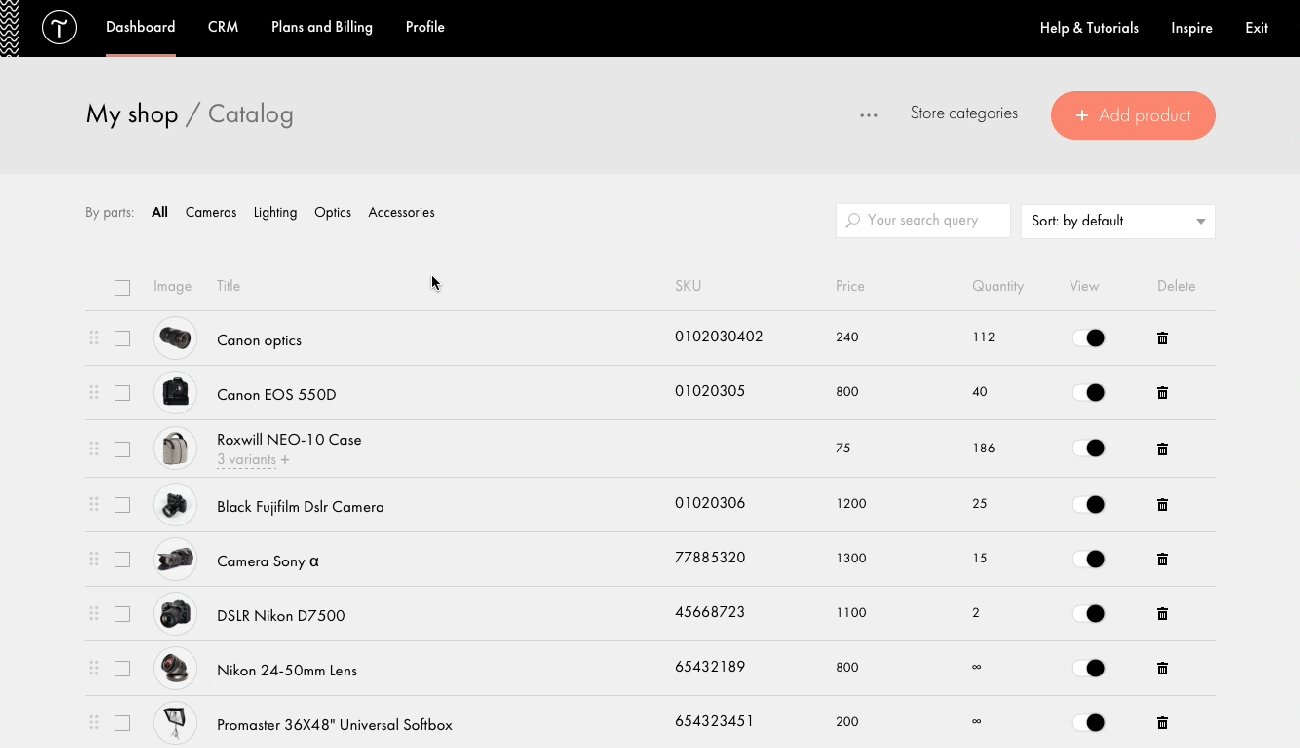
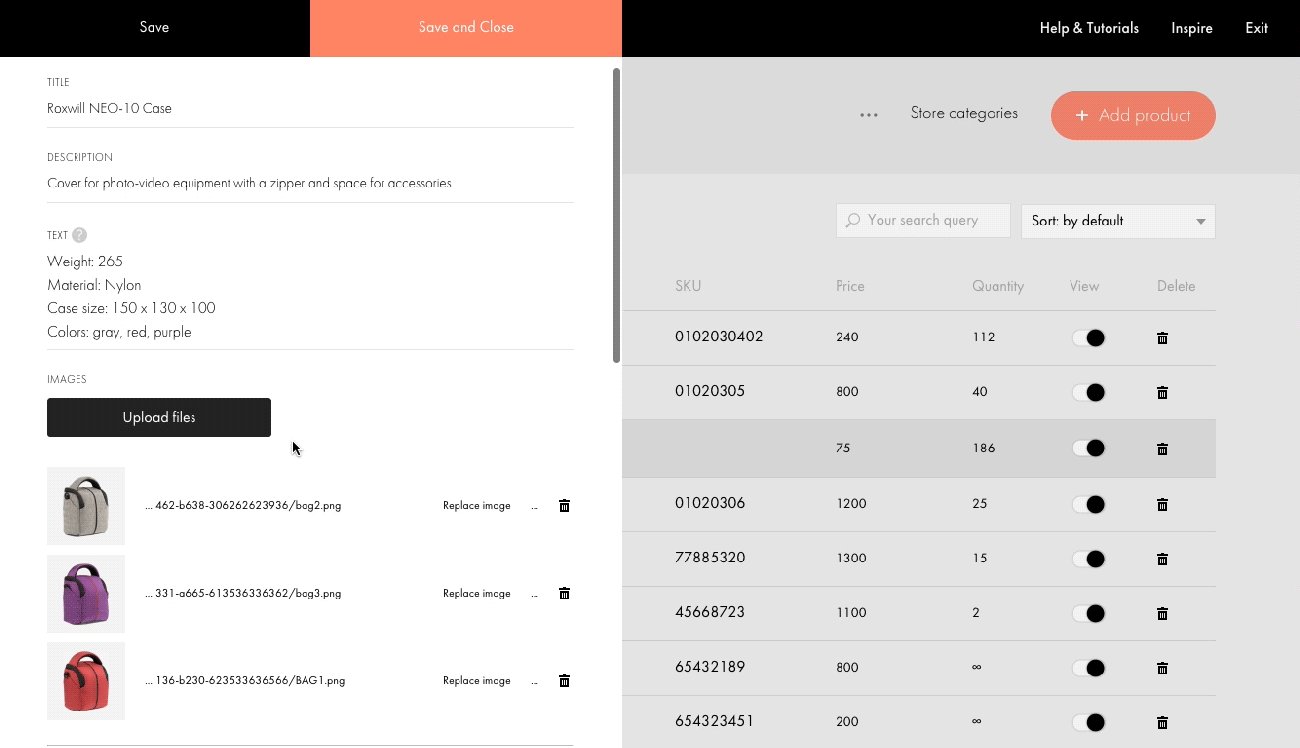
Cartes de produits


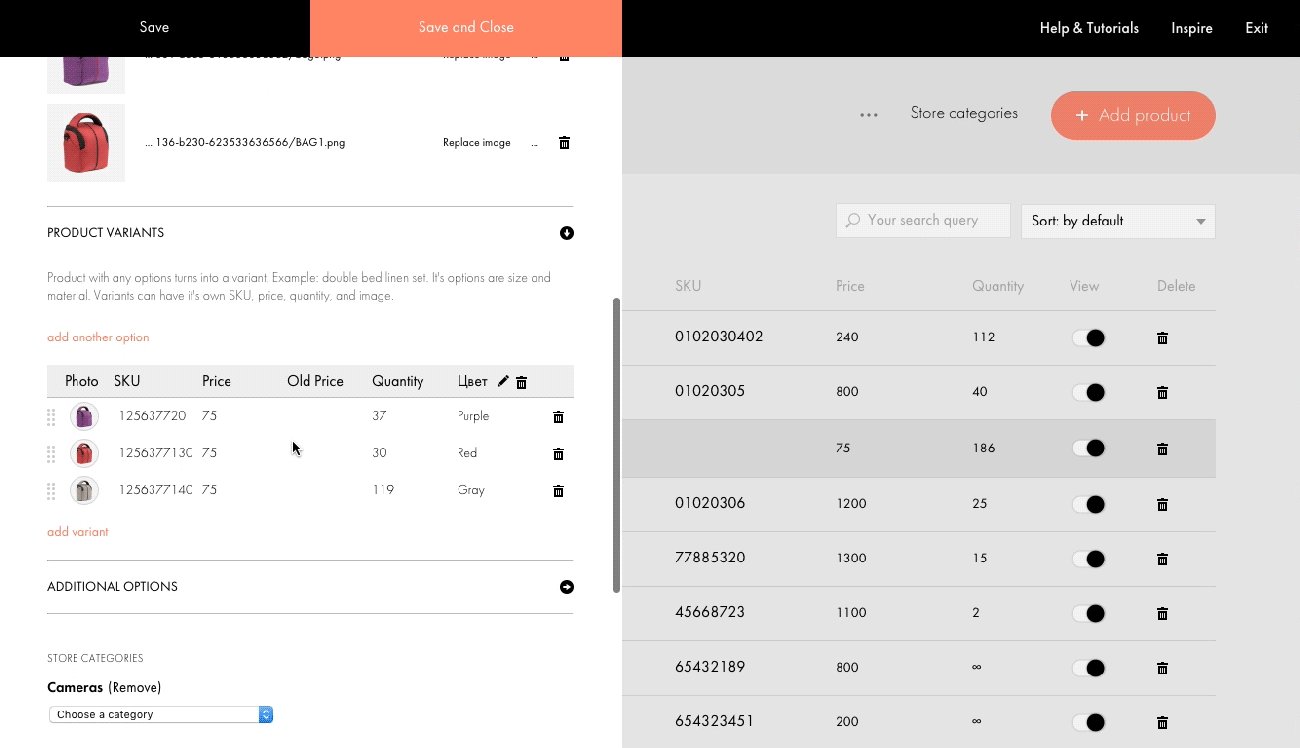
Variantes de produits, choix des paramètres des produits

Principales caractéristiques du commerce électronique :
Ajustement automatique des prix en fonction des options de produits choisies
Ajuster le nombre d'articles dans le panier d'achat
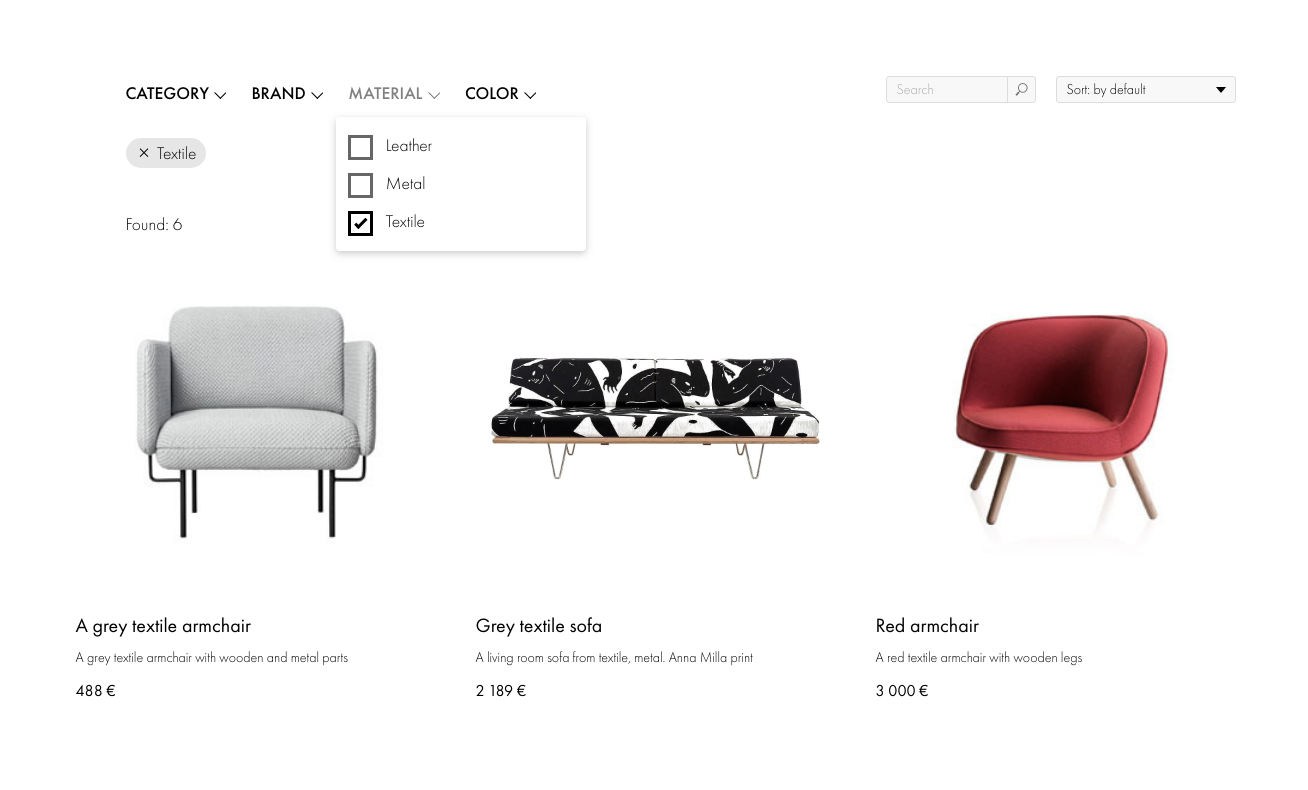
Catalogue des produits
Filtre de produits par paramètres, recherche de produits et tri

Statistiques sur les magasins en ligne

Et plus encore :
Importation et exportation de produits
Comptabilisation des marchandises en stock
Création de codes promotionnels
Options supplémentaires pour vos commandes
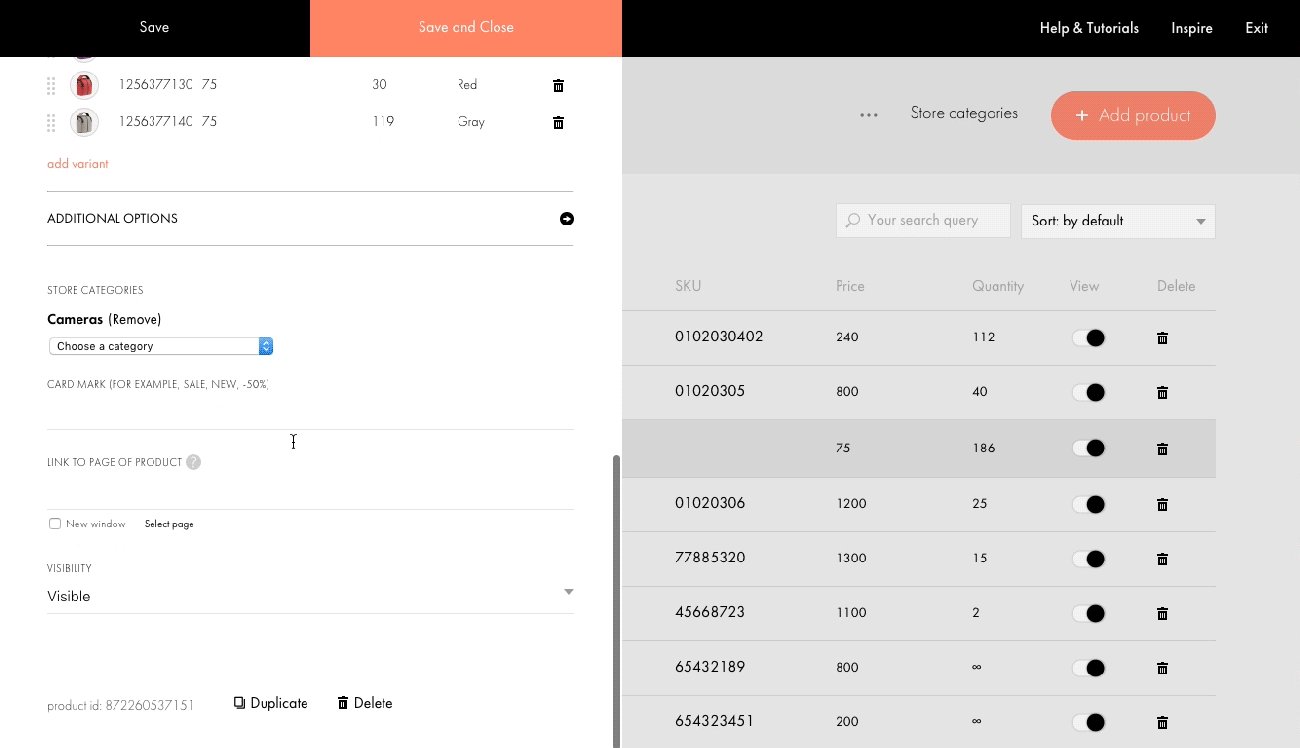
Paramètres SEO pour vos produits
Importation et exportation de produits
Comptabilisation des marchandises en stock
Création de codes promotionnels
Options supplémentaires pour vos commandes
Paramètres SEO pour vos produits

Systèmes de paiement intégrés à Tilda
Connectez l'un des services et permettez à vos clients de payer en toute sécurité pour des biens et des services en utilisant Visa ou MasterCard, des paiements mobiles ou des services bancaires en ligne.
Tilda offre des intégrations avec plusieurs des services de paiement les plus populaires, tels que PayPal, 2Checkout, ou Stripe. Vous pouvez également ajouter l'option de paiement après livraison.
Tilda offre des intégrations avec plusieurs des services de paiement les plus populaires, tels que PayPal, 2Checkout, ou Stripe. Vous pouvez également ajouter l'option de paiement après livraison.

Si vous êtes un développeur et que vous avez un système de paiement que vous souhaitez intégrer à Tilda, vous pouvez le faire en utilisant la passerelle de paiement personnalisée.
Exemples de boutiques en ligne réalisées sur Tilda

Bijouterie et décoration d'intérieur

Magasin d'art en ligne

Boutique en ligne pour stylistes
Utilisez les formulaires pour collecter tout type de données, mener des enquêtes, collecter des CV et des tâches d'essai, et permettre les réservations en ligne. Personnalisez les champs de saisie à l'aide d'un éditeur simple, publiez les formulaires et collectez les résultats.
Trouvez les formulaires dont vous avez besoin dans la catégorie "Formulaire et bouton".
Types de formulaires :
Types de formulaires :
- Vertical
- Horizontal
- Pop-ups (déclenchés par le temps, par le défilement ou par l'intention de quitter)
- Formulaires en plusieurs étapes
- Sondage ou vote
- Test
- Notation ou vote
- Widgets : Messagers, formulaires de rappel, formulaires d'abonnement et d'envoi de messages
- Formulaire d'acceptation des dons
- Vertical
- Horizontal
- Pop-ups (déclenchés par le temps, par le défilement ou par l'intention de quitter)
- Formulaires en plusieurs étapes
- Sondage ou vote
- Test
- Notation ou vote
- Widgets : Messagers, formulaires de rappel, formulaires d'abonnement et d'envoi de messages
- Formulaire d'acceptation des dons
Caractéristiques supplémentaires
Diviser la grande forme en petites étapes
Recevoir des fichiers téléchargés dans Dropbox, Google Drive et Yandex.Disk
Types de champs de saisie
Numéro de téléphone, adresse électronique, nom et lien de vérification
Questions à réponse unique ou à choix multiples
Liste déroulante
Sélecteur de date et d'heure, sélecteur de quantité
Confirmation d'une action par une coche
Téléchargement de fichiers dans un formulaire
"Champ caché" (type de champ système)
Un sondage avec des images comme options de réponse
Calculateur. Calculez le coût des produits en fonction de leurs paramètres. Ajoutez des paramètres et spécifiez la formule de calcul.
Entrée de la quantité sous la forme d'un bouton plus/moins ou d'un curseur












Vous pouvez partir de zéro ou choisir une page web prête à l'emploi contenant une enquête, un formulaire de demande ou un questionnaire dans la bibliothèque de modèles. Les mises en page créées par les concepteurs sont faciles à personnaliser. Qu'il s'agisse d'une fenêtre contextuelle, d'un formulaire d'inscription ou d'une grande enquête, vous trouverez rapidement la meilleure option.










Services de saisie des données
Les soumissions de formulaires sont stockées dans la section "Leads" du tableau de bord de Tilda. Vous pouvez également connecter les formulaires à des services de collecte de données tiers - les soumissions peuvent être envoyées à votre e-mail, à une feuille Google créée automatiquement, à un CRM ou à un service d'e-mail.
Plus de 20 services de collecte de données sont intégrés à Tilda : Email, Mailchimp, Google Sheets, Google Forms, Monday.com, Salesforce, Notion, SendGrid, GetResponse, UniSender, SendinBlue, Mailerlite, SendPulse, AmoCRM, Megaplan, Pipedrive, Bitrix24, Telegram, Slack, Trello, Zapier, Zoho CRM, et Hubspot. Vous pouvez également recevoir des données à l'aide de Webhook ou de votre propre script.

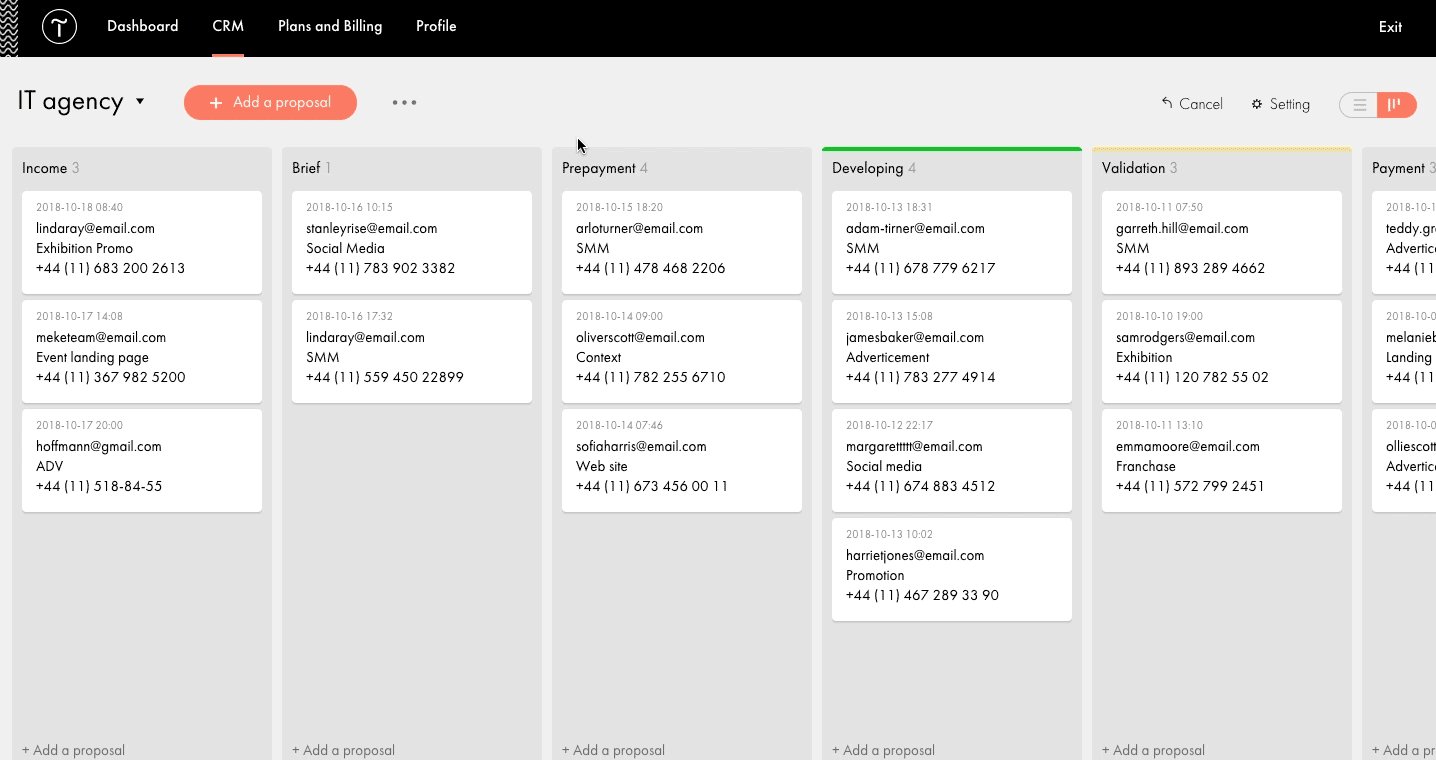
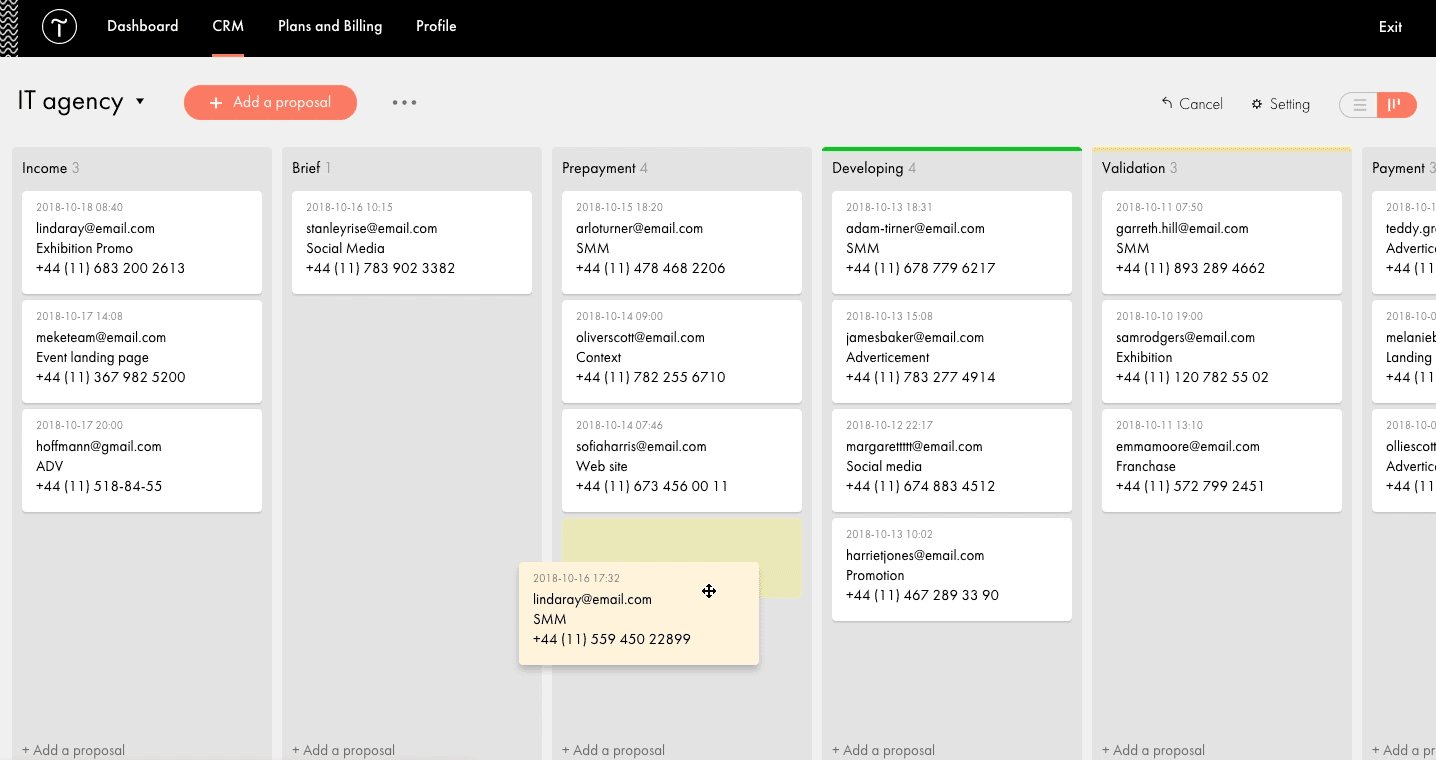
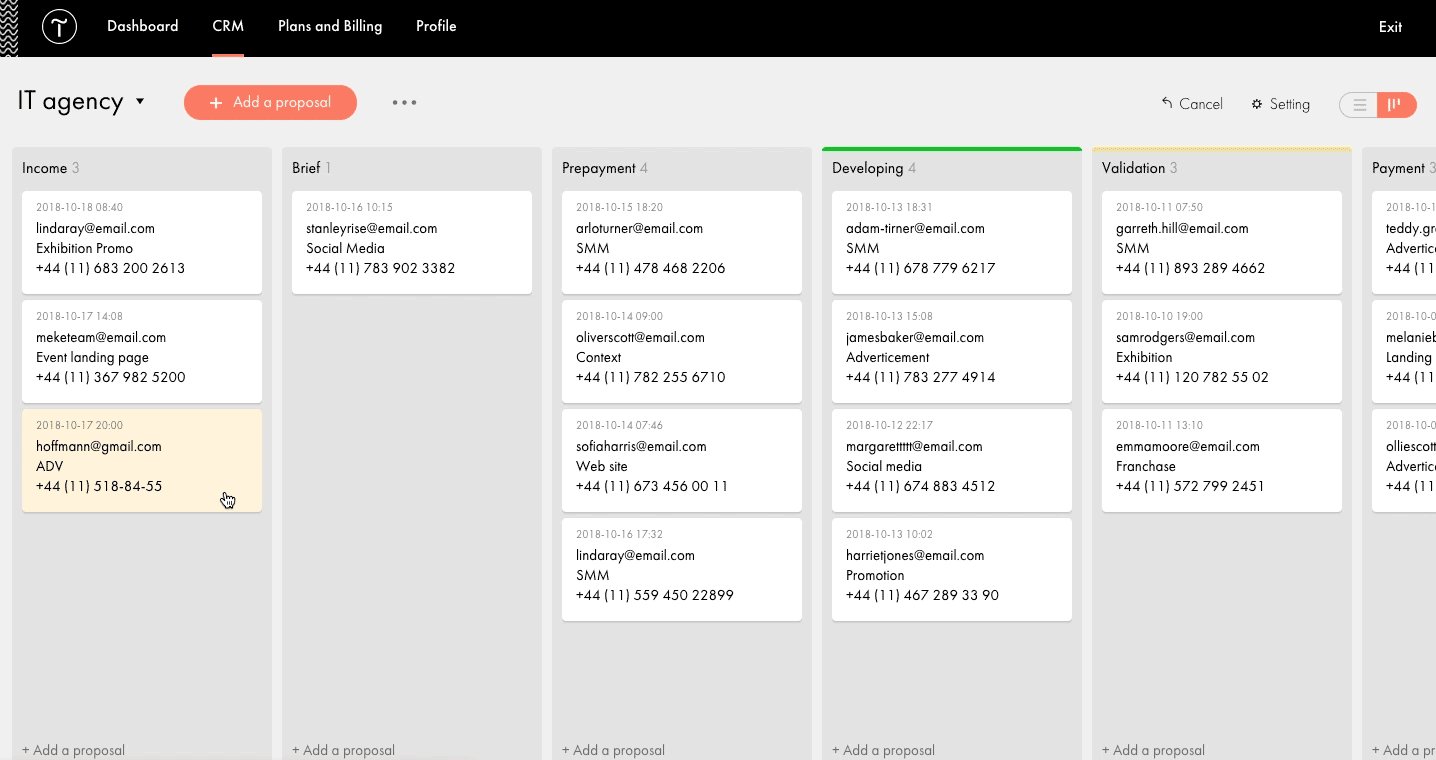
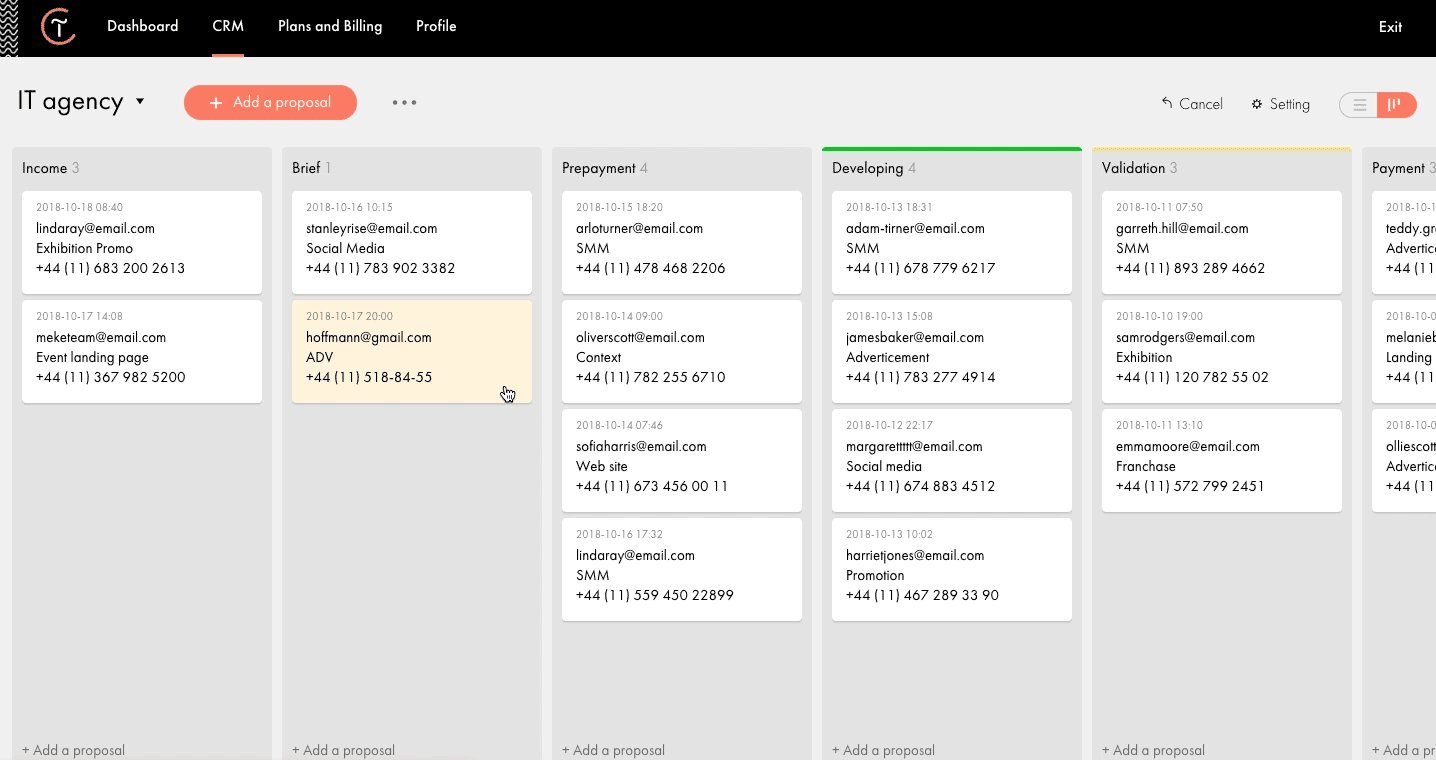
Tilda CRM est un système de gestion des prospects intégré et gratuit. Le CRM facilite le travail avec les clients :
- Les prospects sont stockés en un seul endroit, le système contient un carnet d'adresses et l'historique des commandes est sauvegardé ;
- Le CRM collecte automatiquement des statistiques sur les prospects et les clients : les sources de trafic, le nombre de visites et de pages vues, le nombre de requêtes par utilisateur, etc ;
- Les prospects peuvent être répartis en plusieurs étapes (entonnoir de vente) ;
- Une vue claire du tableau Kanban vous permet d'évaluer rapidement la situation dans son ensemble ;
- Envoyez des courriels directement à partir du CRM ;
- Travail d'équipe : Laissez des commentaires à vos collègues et ayez toutes les informations sur la commande à portée de main.
- Les prospects sont stockés en un seul endroit, le système contient un carnet d'adresses et l'historique des commandes est sauvegardé ;
- Le CRM collecte automatiquement des statistiques sur les prospects et les clients : les sources de trafic, le nombre de visites et de pages vues, le nombre de requêtes par utilisateur, etc ;
- Les prospects peuvent être répartis en plusieurs étapes (entonnoir de vente) ;
- Une vue claire du tableau Kanban vous permet d'évaluer rapidement la situation dans son ensemble ;
- Envoyez des courriels directement à partir du CRM ;
- Travail d'équipe : Laissez des commentaires à vos collègues et ayez toutes les informations sur la commande à portée de main.



Informations complètes sur le lead, commentaires et statistiques intégrées
Vue claire du tableau Kanban, contrôle facile par glisser-déposer
Caractéristiques principales de Tilda CRM

Informations sur les commandes

Historique des commandes des clients
Contrôle intuitif par glisser-déposer
Séparation des prospects par étapes de l'entonnoir
Ajout de prospects à partir du site web ou manuellement
Toutes les informations sur le plomb en un seul endroit
L'analyse des prospects et la qualité des sources de trafic
Tilda CRM est une bonne solution pour les petites entreprises et les entrepreneurs qui n'ont pas besoin des fonctionnalités complexes d'un système CRM classique, mais qui ont néanmoins besoin d'un CRM pour leurs objectifs commerciaux.
CRM peut être connecté au site web en un seul clic, sans coût supplémentaire.
CRM peut être connecté au site web en un seul clic, sans coût supplémentaire.
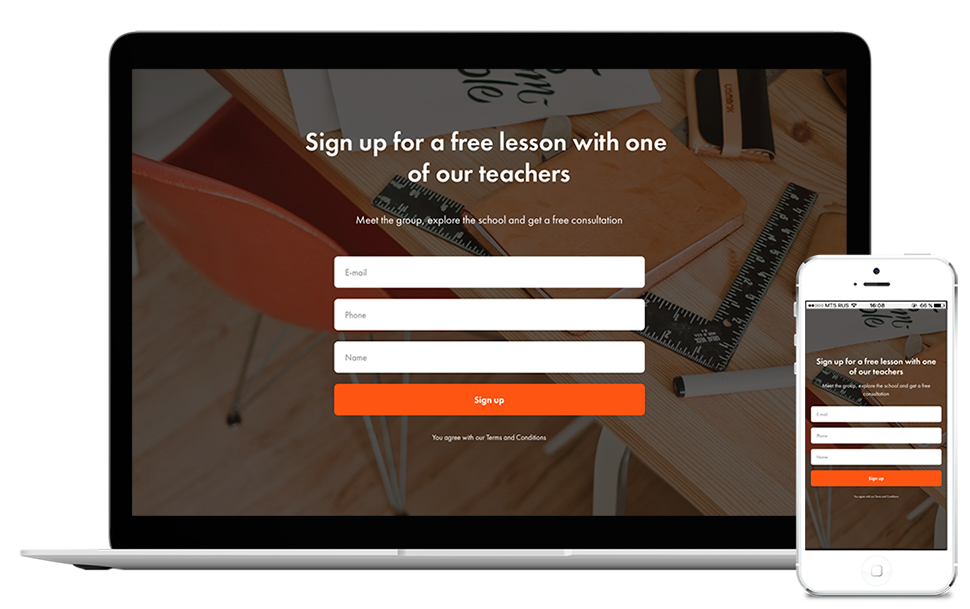
Mobile-Friendly By Default (convivialité mobile par défaut)
Tous les sites web créés avec Tilda sont adaptatifs - chaque bloc a 5 versions, qui sont automatiquement basculées et affichées en fonction des paramètres de l'écran.

Les sites web Tilda sont faciles à utiliser, ont une belle apparence sur les appareils mobiles et sont mieux classés dans les moteurs de recherche.
La version mobile peut également être personnalisée : Vous pouvez désactiver partiellement certains blocs, les remplacer par d'autres, ajouter des numéros de téléphone cliquables et définir un menu mobile.
Vous pouvez toujours désactiver le responsive design : Dans ce cas, la mise en page ne changera pas et le site web s'affichera sur mobile de la même manière que sur l'ordinateur de bureau. Même dans ce cas, la taille de l'écran sera prise en compte et le site web restera soigné.
La réactivité est également un paramètre important pour le référencement. Les moteurs de recherche classent mieux les sites web adaptés aux mobiles.
La version mobile peut également être personnalisée : Vous pouvez désactiver partiellement certains blocs, les remplacer par d'autres, ajouter des numéros de téléphone cliquables et définir un menu mobile.
Vous pouvez toujours désactiver le responsive design : Dans ce cas, la mise en page ne changera pas et le site web s'affichera sur mobile de la même manière que sur l'ordinateur de bureau. Même dans ce cas, la taille de l'écran sera prise en compte et le site web restera soigné.
La réactivité est également un paramètre important pour le référencement. Les moteurs de recherche classent mieux les sites web adaptés aux mobiles.
Zero Block Éditeur: Créer des designs uniques
Zero Block est un éditeur permettant de créer son propre design. Il vous permet de dessiner un site comme dans les éditeurs graphiques professionnels, mais ce design peut être publié immédiatement et il fonctionnera en ligne. L'éditeur fournit tous les outils nécessaires à un designer : Grille, guides, calques, mise à l'échelle, etc.


Panneau des couches

Éléments de conception dans Zero :

Texte
Image

Forme


Lecteur vidéo
HTML permettant d'ajouter du code personnalisé

Tige en cuir et textile de première qualité avec boucle de cheville VELCRO emblématique
Semelle extérieure en caoutchouc solide pour l'adhérence et la durabilité
Info-bulles pour les conseils et les explications
Bouton
ALLONS-Y !
Formulaire
Zero Block interface de l'éditeur
Ajout d'éléments
Édition d'éléments à différentes résolutions d'écran
Galerie
Zero Block vous permettent de réaliser des mises en page élastiques, le design s'adaptant automatiquement à la taille de l'écran de l'utilisateur.
Vous pouvez ajouter une classe CSS à n'importe quel élément d'un bloc. Cette fonctionnalité facilite la modification des éléments, vous pouvez spécifier une classe pour un en-tête, une image, une galerie ou tout autre élément et la nommer dans le code HTML.
Zero Block peut également être utilisé comme éditeur pour les blocs standard. La plupart des blocs de la bibliothèque peuvent être convertis en Zero et vous pouvez modifier leur apparence comme vous le souhaitez.
Si vous travaillez avec Figma, vous pouvez rapidement importer vos dessins de Figma vers Zero Block en quelques clics. Cette fonction vous fait gagner beaucoup de temps car vous n'avez pas besoin de transférer chaque élément de l'éditeur graphique vers Zero Block et de reconstruire le design de votre site web à partir de zéro.
Vous pouvez ajouter une classe CSS à n'importe quel élément d'un bloc. Cette fonctionnalité facilite la modification des éléments, vous pouvez spécifier une classe pour un en-tête, une image, une galerie ou tout autre élément et la nommer dans le code HTML.
Zero Block peut également être utilisé comme éditeur pour les blocs standard. La plupart des blocs de la bibliothèque peuvent être convertis en Zero et vous pouvez modifier leur apparence comme vous le souhaitez.
Si vous travaillez avec Figma, vous pouvez rapidement importer vos dessins de Figma vers Zero Block en quelques clics. Cette fonction vous fait gagner beaucoup de temps car vous n'avez pas besoin de transférer chaque élément de l'éditeur graphique vers Zero Block et de reconstruire le design de votre site web à partir de zéro.
Exemples de sites web créés avec Zero Block:

Site de promotion de la série Netflix

Boutique en ligne des vignerons suisses

Site web d'une entreprise de prospective
Animation de base et avancée
Animation en fondu enchaîné dans les blocs standard
Fondu enchaîné - l'objet apparaît à l'écran.

Fondu enchaîné vers le haut - l'objet apparaît de bas en haut.
Fondu enchaîné vers le bas - l'objet apparaît d'en haut.
Fondu à gauche - l'objet apparaît à partir de la droite.
Fondu à droite - l'objet apparaît à partir de la gauche.
Zoom avant - l'objet apparaît en effectuant un zoom avant ou arrière.







Les éléments du bloc apparaissent par transparence

Animation in Zero : Paramètres avancés pour les effets d'apparence
1
Durée de l'effet
2
Délai avant le début de l'animation
3
Déclencheur qui démarre l'animation
Animation en zéro : Parallaxe et fixation sur le défilement
L'effet de parallaxe crée un effet de profondeur en faisant varier la vitesse des éléments par rapport à l'arrière-plan. L'effet de parallaxe a deux paramètres :
1
Sur le rouleau
2
En cas de déplacement de la souris
L'effet "Freeze" permet de figer un élément dans une certaine position pendant la durée du défilement. Vous pouvez définir les coordonnées et la durée du gel.
Step-by-Step Animation dans Zero Block
Un outil puissant pour l'animation avancée. Avec l'Step-by-Step Animation, vous pouvez créer des scénarios de mouvement sophistiqués pour les éléments de la page. Le texte, les images et les objets peuvent changer de position, se déplacer le long d'une trajectoire, modifier leur taille, leur transparence et leur angle de rotation en cas de défilement, de clic ou de survol.
Animation interactive (déclenchement) en Zero Block
L'animation à déclenchement, ou animation interactive, confère à votre site web une couche supplémentaire d'interactivité et permet d'impliquer les visiteurs. Vous pouvez créer une animation pour n'importe quel élément et en assigner un autre comme déclencheur. Le déclencheur lancera l'animation lorsque vous interagirez avec l'élément - en cliquant dessus ou en le survolant, par exemple.
Travailler pour des marques commerciales
Portraits d'amour et photographie de mode
Prendre également des photos lors d'événements
Choisissez n'importe quel projet, survolez n'importe quel titre









Survolez n'importe quel
de l'en-tête
de l'en-tête
Référencement et marketing des médias sociaux
Classement élevé dans les moteurs de recherche grâce à la structure en blocs
Les sites web créés sur Tilda sont parfaitement indexés par les moteurs de recherche grâce à la caractéristique distinctive de la plateforme - la disposition séquentielle des blocs sur la page.
Analyse et conseils automatiques en matière de référencement
Dans les Paramètres du site, vous trouverez l'Assistant SEO, un assistant automatique qui analyse toutes les pages de votre site web et fait des recommandations spécifiques pour chaque page quant à ce qui doit être corrigé ou fait pour améliorer l'optimisation pour les moteurs de recherche. Les recommandations sont très faciles à comprendre, vous pouvez facilement les suivre même si vous ne savez pas ce qu'est l'optimisation pour les moteurs de recherche.
Analyse SEO et conseils sur Tilda

Paramètres pour le référencement
Les spécialistes du référencement peuvent bénéficier des paramètres avancés :
<title> The name of the page that appears in the uppermost browser field. This is the most important tag for optimization, as search engines deem it incredibly important.
<description> A brief description of the page. Search engines use the content of this tag to create a snippet - text that appears next to the link in the search results.
<h1> Main heading of the web page. The next most important tag after <title>.
<h2>,<h3> Tags that set the hierarchy and structure of the page.
Page URLs Set the correct page addresses in terms of SEO, without unnecessary characters.
<alt> Alternative text for images. It is displayed if an image hasn't been loaded and is used by search engines as a keyword for indexing images.
robots.txt A file for search engines that determines which web pages should be indexed and which should not. This file is generated automatically.
sitemap.xml A file for search engines that describes how the content of your website is organized. This helps them index your pages more accurately. This file is generated automatically.
301 redirect This is used when you change your URL address to maintain the "weight" of the page in search engines.
WWW and HTTPS redirects If you're using HTTPS, redirect your readers from HTTP to HTTPS to avoid page duplicates that may lower the ranking. Same for non-WWW and WWW pages.
404 error page An automatic page that is displayed if the requested website cannot be found. For example, if the user makes a mistake when typing the address or if the page has been deleted.
Favicon An image associated with a web page. It is usually displayed in the browser's address bar, in bookmarks, tabs, and other interface elements.
<description> A brief description of the page. Search engines use the content of this tag to create a snippet - text that appears next to the link in the search results.
<h1> Main heading of the web page. The next most important tag after <title>.
<h2>,<h3> Tags that set the hierarchy and structure of the page.
Page URLs Set the correct page addresses in terms of SEO, without unnecessary characters.
<alt> Alternative text for images. It is displayed if an image hasn't been loaded and is used by search engines as a keyword for indexing images.
robots.txt A file for search engines that determines which web pages should be indexed and which should not. This file is generated automatically.
sitemap.xml A file for search engines that describes how the content of your website is organized. This helps them index your pages more accurately. This file is generated automatically.
301 redirect This is used when you change your URL address to maintain the "weight" of the page in search engines.
WWW and HTTPS redirects If you're using HTTPS, redirect your readers from HTTP to HTTPS to avoid page duplicates that may lower the ranking. Same for non-WWW and WWW pages.
404 error page An automatic page that is displayed if the requested website cannot be found. For example, if the user makes a mistake when typing the address or if the page has been deleted.
Favicon An image associated with a web page. It is usually displayed in the browser's address bar, in bookmarks, tabs, and other interface elements.
Promotion des médias sociaux
Si le lien du site web est activement partagé sur les médias sociaux, cela affecte indirectement le classement du site web dans les moteurs de recherche et directement son trafic.
Tildasocial media marketing settings :
Tildasocial media marketing settings :
- Badge (image de prévisualisation des partages sociaux)
- Titre et description de la page (pour les extraits de médias sociaux)
- Boutons de partage
- Icônes avec liens vers vos comptes de médias sociaux
- Plugins d'appel à l'action pour encourager les gens à suivre votre compte
- Badge (image de prévisualisation des partages sociaux)
- Titre et description de la page (pour les extraits de médias sociaux)
- Boutons de partage
- Icônes avec liens vers vos comptes de médias sociaux
- Plugins d'appel à l'action pour encourager les gens à suivre votre compte
Statistiques sur les sites web et les boutiques en ligne
Tous les sites web de Tilda disposent de statistiques intégrées. Des mesures que vous pouvez suivre :
- Nombre de sessions (visites du site web)
- Sources de trafic
- Nombre de pages vues
- Taux de conversion
- Nombre de visiteurs
- Balises UTM
- Temps de consultation des pages
- Profondeur de défilement
- Pourcentage de vues mobiles
- Visites par pays et par ville
- Nombre de soumissions de formulaires
- Nombre de sessions (visites du site web)
- Sources de trafic
- Nombre de pages vues
- Taux de conversion
- Nombre de visiteurs
- Balises UTM
- Temps de consultation des pages
- Profondeur de défilement
- Pourcentage de vues mobiles
- Visites par pays et par ville
- Nombre de soumissions de formulaires

Statistiques sur le trafic du site web



Statistiques au jour le jour
Sources de trafic
Géographie des utilisateurs
Si vous avez une boutique en ligne sur Tilda, vous aurez accès aux données suivantes :
- Nombre total de ventes et de commandes
- Taux d'achat répété
- Articles les plus vendus et les plus consultés
- Les canaux qui génèrent le plus de revenus
- Valeur moyenne des commandes
- Nombre total de ventes et de commandes
- Taux d'achat répété
- Articles les plus vendus et les plus consultés
- Les canaux qui génèrent le plus de revenus
- Valeur moyenne des commandes
Aperçu des statistiques sur le commerce électronique


Articles les plus vendus
Une fois par mois, vous recevez par courrier électronique un résumé de vos statistiques.
Il s'agit des indicateurs clés qui vous permettent de mesurer les performances de votre site web. Si vous êtes un professionnel du marketing et que vous avez besoin d'accéder à des outils d'analyse avancés, vous pouvez connecter Google Analytics ou Google Tag Manager à votre site web en quelques clics. Les trackers tiers sont connectés de manière transparente - vous n'avez pas besoin d'ajouter un code ou un numéro de compteur, il vous suffit de vous connecter au système sélectionné et le tracker sera ajouté à toutes les pages du site web.
Vous pouvez également ajouter un pixel Facebook pour personnaliser le ciblage de la publicité.
Il s'agit des indicateurs clés qui vous permettent de mesurer les performances de votre site web. Si vous êtes un professionnel du marketing et que vous avez besoin d'accéder à des outils d'analyse avancés, vous pouvez connecter Google Analytics ou Google Tag Manager à votre site web en quelques clics. Les trackers tiers sont connectés de manière transparente - vous n'avez pas besoin d'ajouter un code ou un numéro de compteur, il vous suffit de vous connecter au système sélectionné et le tracker sera ajouté à toutes les pages du site web.
Vous pouvez également ajouter un pixel Facebook pour personnaliser le ciblage de la publicité.
Connexion des domaines personnalisés et HTTPS
Vous pouvez connecter votre propre nom de domaine tel que mysite.com. Si vous avez déjà acheté un nom auprès d'un bureau d'enregistrement de noms de domaine, il vous suffit de l'enregistrer dans les Paramètres du site et de spécifier l'adresse IP de Tilda auprès du bureau d'enregistrement.
Vous pouvez attribuer gratuitement à votre site web une URL partiellement personnalisée telle que mysite.tilda.ws. Les sites Web avec de telles URL ne sont pas différents des sites Web avec des domaines personnalisés et se classent tout aussi bien dans Google. Vous pouvez configurer une telle URL en utilisant n'importe quel plan tarifaire, y compris le plan gratuit de Tilda.
HTTPS, ou le protocole de connexion crypté, se connecte gratuitement à tous nos sites web, il ne nécessite aucun effort supplémentaire ou compétences techniques. Certaines personnes pensent que les sites web dotés de certificats SSL sont mieux indexés par les moteurs de recherche.
HTTPS, ou le protocole de connexion crypté, se connecte gratuitement à tous nos sites web, il ne nécessite aucun effort supplémentaire ou compétences techniques. Certaines personnes pensent que les sites web dotés de certificats SSL sont mieux indexés par les moteurs de recherche.
Pages d'atterrissage personnalisées et géociblées
Les pages d'atterrissage multiples et les pages d'atterrissage géociblées vous permettent de personnaliser la page et d'afficher un contenu différent pour différents groupes de personnes. C'est important si vous adaptez des messages promotionnels à différentes requêtes, ou si votre public est divisé par région géographique ou par langue.
Par exemple, si vous vendez des produits à New York, Baltimore et Chicago, vous pouvez présenter des pages web différentes aux habitants des différentes villes. Si vous vendez des voyages dans différents pays, vous pouvez montrer une page sur les voyages en Thaïlande aux personnes qui prévoient de se rendre en Thaïlande et une page sur les voyages à Bali aux personnes qui se rendent à Bali. Plus la page web correspond à la requête, plus la personne est susceptible d'être intéressée et de rester sur le site web.
Options de remplacement du contenu :
1
Par le mot dans l'URL (il peut s'agir d'une adresse URL ou d'une balise UTM)
2
Par zone géographique
3
Par système d'exploitation (OS) et langue du navigateur
4
Redirection vers une page spécifique en fonction de la localisation géographique
Vous pouvez remplacer des mots, des blocs ou des pages entières.
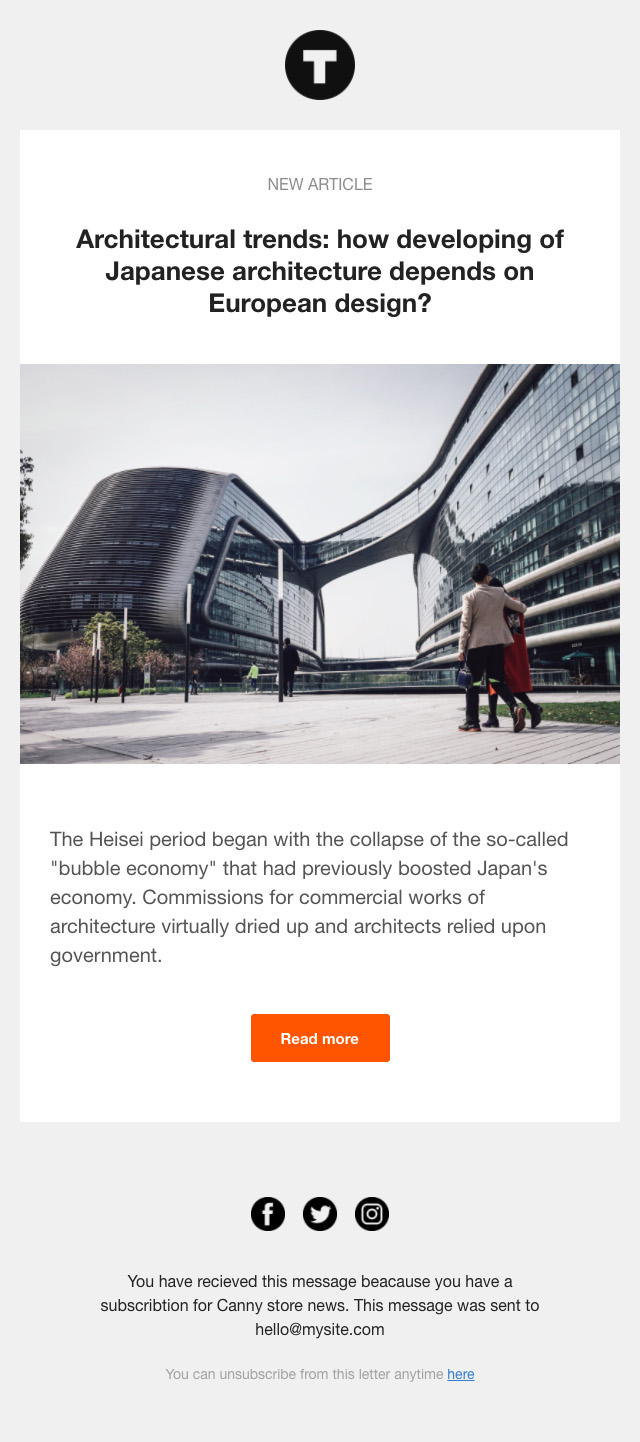
Créer des lettres d'information par courrier électronique et les envoyer avec des services de marketing par courrier électronique
En plus des sites web, vous pouvez utiliser Tilda pour créer de beaux courriels et envoyer des lettres d'information. Cette fonctionnalité est incluse dans les plans tarifaires, vous n'avez donc pas à payer de supplément.
Les étapes de la création d'une lettre d'information sont les mêmes que celles de la création d'un site web : un courriel est construit avec des blocs prêts à l'emploi, et le contenu change lorsque vous cliquez sur le texte ou l'image directement sur la mise en page.

Créer une lettre d'information dans l'éditeur Tilda
Vous commencez à créer une lettre d'information en choisissant l'un des 11 modèles proposés. Les modèles servent d'exemples de ce à quoi les lettres d'information peuvent ressembler, mais ils ne limitent pas votre créativité. Créés par des designers à partir de blocs prêts à l'emploi, les modèles peuvent être facilement personnalisés pour répondre à vos propres besoins.







Si vous êtes familier avec le marketing par courriel, vous savez à quel point les clients de messagerie sont délicats : Les courriels qui paraissent bien dans un navigateur peuvent être complètement illisibles dans une application de messagerie sur un téléphone. Lors de la conception de notre outil de création de campagnes d'e-mailing, nous nous sommes fixé une priorité : Les e-mails doivent être lisibles et s'afficher correctement sur n'importe quel appareil et dans n'importe quelle application. Il ne reste plus qu'à les remplir avec du bon contenu.
Vous pouvez vous connecter à MailChimp, SendGrid ou UniSender pour envoyer la newsletter. Dans ce cas, les e-mails peuvent être envoyés directement depuis Tilda aux listes de contacts enregistrées dans le service d'envoi.
L'exportation de code peut être utilisée pour n'importe quel autre service d'envoi. Vous n'avez pas besoin de configurer quoi que ce soit de plus, le processus est très simple : Publiez votre e-mail, cliquez sur "Copier le code", allez dans votre service d'envoi, sélectionnez "Coller le code" et c'est fait ! La newsletter est prête à être envoyée.
Vous pouvez vous connecter à MailChimp, SendGrid ou UniSender pour envoyer la newsletter. Dans ce cas, les e-mails peuvent être envoyés directement depuis Tilda aux listes de contacts enregistrées dans le service d'envoi.
L'exportation de code peut être utilisée pour n'importe quel autre service d'envoi. Vous n'avez pas besoin de configurer quoi que ce soit de plus, le processus est très simple : Publiez votre e-mail, cliquez sur "Copier le code", allez dans votre service d'envoi, sélectionnez "Coller le code" et c'est fait ! La newsletter est prête à être envoyée.
Actualités de l'édition et blogs
Tilda Feeds Cette fonctionnalité, disponible sur tous les plans tarifaires, simplifie la publication d'actualités et la rédaction de blogs quotidiens sur votre site Web.
Les articles sont créés dans un tableau de bord convivial. L'éditeur de texte dispose de tous les outils de conception de base : Images, vidéos, citations, séparateurs, préfaces et titres. Des balises (sections) peuvent être ajoutées à l'article pour améliorer la navigation.
Les articles apparaissent automatiquement sur le site web dans un bloc avec un flux connecté. Les billets peuvent être programmés à l'avance et seront mis en ligne automatiquement.
Les articles apparaissent automatiquement sur le site web dans un bloc avec un flux connecté. Les billets peuvent être programmés à l'avance et seront mis en ligne automatiquement.
Caractéristiques supplémentaires :
- Vous pouvez lier un message à une page distincte (un article long, par exemple).
- Une URL unique est créée automatiquement pour chaque article
- Paramètres de prévisualisation pour le référencement et les médias sociaux
- Feeds sont conçus avec des blocs de la section dédiée « Actualités et Feeds " catégorie
- Les articles pertinents peuvent être affichés dans le flux, les autres peuvent être masqués.
- Les posts de flux supportent les turbo-pages et AMP, un flux RSS est également généré automatiquement.
Feeds tableau de bord


Blocs de la section « Actualités et Feeds " catégorie

Panneau d'édition de messages

Espace membres sur votre site web
L'espace membres vous permet de limiter l'accès au contenu exclusif de votre site web, comme les informations privées destinées aux clients, aux participants à des événements ou aux partenaires.
Vous pouvez ajouter des utilisateurs manuellement en leur envoyant par courrier électronique des liens d'invitation vers leurs comptes personnels ou les laisser s'inscrire eux-mêmes. Créez des groupes avec différents niveaux d'accès, ajoutez des utilisateurs et ouvrez différents ensembles de pages à différents groupes. Cet outil est particulièrement pratique pour créer des cours en ligne ou des écoles en ligne.

Formulaire d'inscription

La zone des membres peut être configurée dans les Paramètres du site, onglet Adhésion.
Modification des données de l'utilisateur
Créer des groupes d'accès pour différentes pages exclusives du site web
Ajouter des utilisateurs et les affecter à des groupes d'accès
L'espace membres sera situé sur votre domaine
Une vue claire des groupes disponibles pour l'utilisateur
Modifier l'ensemble des pages disponibles pour chaque groupe


Interface du groupe d'accès. Gestion des utilisateurs et des pages disponibles
Exportation de code et API
L'exportation de code est utilisée lorsque vous avez déjà un site web de plusieurs pages et que vous souhaitez le compléter avec des pages créées sur Tilda. Lorsque vous exportez, vous obtenez une archive contenant des images statiques, des fichiers HTML, JS et CSS. Placez les fichiers dans un dossier sur votre serveur et votre site web s'enrichira de quelques belles pages web Tilda.
Si le contenu doit être mis à jour régulièrement, vous pouvez mettre en place une synchronisation API. Dans ce cas, les modifications apportées à la page et publiées sur Tilda seront automatiquement appliquées sur votre site web.
Sécurité et vitesse de chargement des pages
Protection contre les attaques DDoS
Tous les sites web, quel que soit le plan tarifaire, sont protégés par défaut contre les attaques DDoS à l'aide d'un équipement spécial.
Optimisation de la diffusion des images
CDN, ou Content Delivery Network
Le Content Delivery Network (CDN) vous permet de stocker du contenu sur des serveurs répartis géographiquement et de fournir des images plus rapidement, en tenant compte de la localisation de vos visiteurs. Par exemple, si un utilisateur se trouve à Berlin, il recevra une image provenant d'Allemagne, et non des États-Unis ou du Royaume-Uni.
Lazy Load
Lazy Load est une technologie de chargement d'images différé. Lorsqu'un visiteur se connecte à un site web, les images sont chargées de manière séquentielle au fur et à mesure qu'il se déplace sur le site web, et non pas en une seule fois. Cela a un impact positif sur la vitesse de chargement du site.
Prise en charge du format WebP
Tilda convertit automatiquement toutes les images de sites web en format WebP. Ce format de nouvelle génération permet une compression qui réduit la taille de l'image jusqu'à 35 % par rapport au format JPEG, sans perte de qualité. Vous n'avez pas besoin de télécharger des images au format WebP sur votre site web, Tilda les convertit pour vous. La taille totale des images est réduite de 3 fois après l'optimisation.
Le Content Delivery Network (CDN) vous permet de stocker du contenu sur des serveurs répartis géographiquement et de fournir des images plus rapidement, en tenant compte de la localisation de vos visiteurs. Par exemple, si un utilisateur se trouve à Berlin, il recevra une image provenant d'Allemagne, et non des États-Unis ou du Royaume-Uni.
Lazy Load
Lazy Load est une technologie de chargement d'images différé. Lorsqu'un visiteur se connecte à un site web, les images sont chargées de manière séquentielle au fur et à mesure qu'il se déplace sur le site web, et non pas en une seule fois. Cela a un impact positif sur la vitesse de chargement du site.
Prise en charge du format WebP
Tilda convertit automatiquement toutes les images de sites web en format WebP. Ce format de nouvelle génération permet une compression qui réduit la taille de l'image jusqu'à 35 % par rapport au format JPEG, sans perte de qualité. Vous n'avez pas besoin de télécharger des images au format WebP sur votre site web, Tilda les convertit pour vous. La taille totale des images est réduite de 3 fois après l'optimisation.

Redimensionnement adaptatif des images
La technologie détecte les dimensions du navigateur et du conteneur de mise en page, puis demande des images optimisées au serveur. Si la taille de chaque conteneur d'image est de 450 x 300 px, le visiteur ne recevra pas une photo originale, mais une photo redimensionnée en fonction des dimensions du conteneur. Et si une personne visite le site web à partir d'un téléphone portable, le script demandera au serveur une image recadrée pour s'adapter à l'écran avec la résolution souhaitée.
Écrans Retina et connexion internet lente
Si un visiteur utilise un écran avec une densité de pixels accrue, le script le reconnaîtra et demandera au serveur une image à haute résolution. De cette manière, les images apparaîtront nettes sur les appareils Retina. Toutefois, si la connexion est lente (si un visiteur navigue depuis la campagne, par exemple), le système demandera une image plus petite. Cela permet d'éviter un ralentissement de la vitesse de chargement des pages.
La technologie détecte les dimensions du navigateur et du conteneur de mise en page, puis demande des images optimisées au serveur. Si la taille de chaque conteneur d'image est de 450 x 300 px, le visiteur ne recevra pas une photo originale, mais une photo redimensionnée en fonction des dimensions du conteneur. Et si une personne visite le site web à partir d'un téléphone portable, le script demandera au serveur une image recadrée pour s'adapter à l'écran avec la résolution souhaitée.
Écrans Retina et connexion internet lente
Si un visiteur utilise un écran avec une densité de pixels accrue, le script le reconnaîtra et demandera au serveur une image à haute résolution. De cette manière, les images apparaîtront nettes sur les appareils Retina. Toutefois, si la connexion est lente (si un visiteur navigue depuis la campagne, par exemple), le système demandera une image plus petite. Cela permet d'éviter un ralentissement de la vitesse de chargement des pages.
Assistance à la clientèle et tutoriels
Les guides et tutoriels détaillés de notre Centre d'aide couvrent toutes les questions liées à la création d'un site web sur Tilda.
L'équipe d'assistance de Tilda répond aux questions des clients via le formulaire du tableau de bord ou directement par e-mail.
Des tutoriels vidéo vous aideront à apprendre comment créer une page d'atterrissage ou des sites Web multi-pages, des boutiques en ligne ou des blogs, et vous montreront comment fonctionne l'éditeur Zero Block et d'autres fonctionnalités.
Vous pouvez également vous inscrire à l'un de nos webinaires gratuits qui ont lieu régulièrement. Nos webinaires pour débutants vous présentent le fonctionnement de Tilda, tandis que les ateliers thématiques vous aident à comprendre des sujets plus ciblés, tels que le commerce électronique, les cours en ligne, les pages d'atterrissage, etc.
Des tutoriels vidéo vous aideront à apprendre comment créer une page d'atterrissage ou des sites Web multi-pages, des boutiques en ligne ou des blogs, et vous montreront comment fonctionne l'éditeur Zero Block et d'autres fonctionnalités.
Vous pouvez également vous inscrire à l'un de nos webinaires gratuits qui ont lieu régulièrement. Nos webinaires pour débutants vous présentent le fonctionnement de Tilda, tandis que les ateliers thématiques vous aident à comprendre des sujets plus ciblés, tels que le commerce électronique, les cours en ligne, les pages d'atterrissage, etc.
Apprentissage et développement
Nous avons lancé Tilda Education pour aider les gens non seulement à créer des sites Web, mais aussi à apprendre et à développer leurs compétences. Nous avons publié un cours sur la page d'atterrissage ultime et nous préparons d'autres contenus éducatifs.
"How to Build a Landing Page" est un livre de cours qui vous apprend à construire, concevoir et lancer des pages d'atterrissage qui convertissent et augmentent le nombre de clients.
Manuel de formation en ligne gratuit"How to Build a Landing Page" (Comment construire une page d'atterrissage)

Nous publions aussi régulièrement des guides éducatifs et des articles sur la conception et le marketing, avec des conseils pratiques et des astuces d'experts sur la création et la promotion de sites web, et nous inspirons la création de projets intéressants.
À qui s'adresse Tilda ? Commentaires de clients et exemples de sites Web de Tilda
Tilda a élaboré une nouvelle approche de la création de sites web et a changé l'attitude à l'égard des constructeurs de sites web en général. Ce qui rend Tilda unique, c'est qu'il est utilisé aussi bien par des marques connues que par des entrepreneurs débutants qui ne peuvent pas encore engager une équipe de programmeurs et de concepteurs.
Port de Zeebrugge, Launch, RedCarey Media, Mentorama, Engenheiros sem Fronteiras, EBAC, Skillspace, Forge, BASK, Simla, CollabHR, Dynamic Aspect, Vinilink, Nomads et d'autres entreprises apprécient le temps et les opportunités que Tilda leur offre.
Tilda convient à :
- Les entrepreneurs qui souhaitent créer eux-mêmes un site web pour leur entreprise.
- Les spécialistes du marketing qui créent des pages d'atterrissage, des pages d'événements, des promotions ou des projets spéciaux.
- Concepteurs qui créent des sites web pour des clients.
- Les entreprises qui souhaitent que la maintenance de leur site web soit facile.
- Les médias et les blogueurs qui souhaitent concevoir leur contenu d'une manière inhabituelle.
- Les entrepreneurs qui souhaitent créer eux-mêmes un site web pour leur entreprise.
- Les spécialistes du marketing qui créent des pages d'atterrissage, des pages d'événements, des promotions ou des projets spéciaux.
- Concepteurs qui créent des sites web pour des clients.
- Les entreprises qui souhaitent que la maintenance de leur site web soit facile.
- Les médias et les blogueurs qui souhaitent concevoir leur contenu d'une manière inhabituelle.
Exemples de sites web Tilda

Page d'atterrissage

Page d'accueil de l'entreprise

Page d'atterrissage d'un produit informatique

Site web d'entreprise multi-pages

Projet spécial

Page d'atterrissage du produit

Page d'atterrissage de l'application

Site web et boutique en ligne d'un vignoble français

Page d'atterrissage des services de négociation

Bibliothèque en ligne de diapositives de présentation

École en ligne

Site web de l'application mobile
Témoignages de clients
Ce que les experts professionnels écrivent sur Tilda, vous pouvez le lire sur Techradar, Smashing Magazine, Techcrunch, SuperbWebsiteBuilders, et d'autres ressources.
Voici quelques témoignages de nos clients :
Voici quelques témoignages de nos clients :
Plans de tarification
Qu'est-ce qui différencie Tilda des autres constructeurs de sites Web ?
- Vous pouvez créer un site web gratuitement
- Il n'y a que deux plans payants, et il est très facile de les comprendre.
- Vous pouvez créer un site web gratuitement
- Il n'y a que deux plans payants, et il est très facile de les comprendre.
Tilda Personal : Toutes les fonctionnalités de la plateforme, y compris les newsletters, les formulaires en ligne, le CRM, les statistiques, le code personnalisé, la boutique en ligne et les systèmes de paiement.
Tilda Business : Idem + exportation de code et possibilité de créer 5 sites web.
Alors que d'autres constructeurs de sites web divisent les fonctionnalités et demandent des frais supplémentaires pour activer les statistiques, les formulaires en ligne ou les outils de commerce électronique, les plans de Tilda incluent toutes les fonctionnalités.
Tilda Business : Idem + exportation de code et possibilité de créer 5 sites web.
Alors que d'autres constructeurs de sites web divisent les fonctionnalités et demandent des frais supplémentaires pour activer les statistiques, les formulaires en ligne ou les outils de commerce électronique, les plans de Tilda incluent toutes les fonctionnalités.
Plan libre de Tilda
Prix : Gratuit
Vous pouvez en effet créer et publier un site web sur Tilda gratuitement et il ne s'agit pas d'une promotion limitée dans le temps. Vous pouvez personnaliser l'URL de votre site, par exemple mysite.tilda.ws, et envoyer le lien à vos amis ou clients, faire de la publicité, promouvoir sur les médias sociaux et l'ajouter à votre profil.
Vous pouvez en effet créer et publier un site web sur Tilda gratuitement et il ne s'agit pas d'une promotion limitée dans le temps. Vous pouvez personnaliser l'URL de votre site, par exemple mysite.tilda.ws, et envoyer le lien à vos amis ou clients, faire de la publicité, promouvoir sur les médias sociaux et l'ajouter à votre profil.
Plan personnel de Tilda
Prix : 10 $ par mois avec un abonnement annuel
Connectez votre propre domaine, configurez des formulaires en ligne, intégrez des services tiers, créez une boutique en ligne, insérez du code HTML personnalisé, utilisez un système CRM intégré, et bien plus encore. La période d'essai gratuite offre 2 semaines d'utilisation gratuite du Plan personnel - aucune carte n'est requise. Après la période d'essai, vous pouvez revenir au plan gratuit, tout le travail sera sauvegardé.
Connectez votre propre domaine, configurez des formulaires en ligne, intégrez des services tiers, créez une boutique en ligne, insérez du code HTML personnalisé, utilisez un système CRM intégré, et bien plus encore. La période d'essai gratuite offre 2 semaines d'utilisation gratuite du Plan personnel - aucune carte n'est requise. Après la période d'essai, vous pouvez revenir au plan gratuit, tout le travail sera sauvegardé.
Plan d'affaires de Tilda
Prix : 20 $ par mois avec un abonnement annuel
Convient aux entreprises qui ont plusieurs sites web - le coût par site web s'élève à 4 $ par mois ; convient également aux concepteurs qui créent des sites web pour des clients et travaillent simultanément sur plusieurs projets, ainsi qu'aux développeurs qui souhaitent exporter du code.
Convient aux entreprises qui ont plusieurs sites web - le coût par site web s'élève à 4 $ par mois ; convient également aux concepteurs qui créent des sites web pour des clients et travaillent simultanément sur plusieurs projets, ainsi qu'aux développeurs qui souhaitent exporter du code.
Résumé
Vous pouvez créer vous-même n'importe quel site web - pages d'accueil, boutiques en ligne, sites web commerciaux, cours en ligne, pages de promotion, etc. Personne ne peut mieux raconter l'histoire de l'entreprise que le fondateur, et Tilda vous aidera à la concevoir : le site web sera beau et convivial.
Pour l'instant, la plateforme vous permet de mettre en œuvre toutes les fonctionnalités des sites web modernes. Alors que le web est en constante évolution, la particularité de Tilda est que la plateforme est continuellement améliorée. Vous pouvez voir comment la plateforme évolue dans nos rapports annuels de 2017, 2018, 2019 et 2020. C'est le résultat des efforts conjoints de personnes travaillant sur le produit qu'elles aiment pour faire prospérer votre entreprise ❤️
Pour l'instant, la plateforme vous permet de mettre en œuvre toutes les fonctionnalités des sites web modernes. Alors que le web est en constante évolution, la particularité de Tilda est que la plateforme est continuellement améliorée. Vous pouvez voir comment la plateforme évolue dans nos rapports annuels de 2017, 2018, 2019 et 2020. C'est le résultat des efforts conjoints de personnes travaillant sur le produit qu'elles aiment pour faire prospérer votre entreprise ❤️
Si vous aimez Tilda ou si cet article vous a été utile, n'hésitez pas à le partager avec vos amis sur les réseaux sociaux !
Le site web dont vous rêvez commence ici















