Déclencher l'animation
Désormais, en cliquant sur un élément, vous pouvez lancer une animation d'un autre élément à l'intérieur du bloc.
Pour tester l'animation, ouvrez la page sur des écrans plus grands que 1200px.





CLIQUEZ-MOI !
Déclencher l'animation

Désormais, en cliquant sur un élément, vous pouvez lancer une animation d'un autre élément à l'intérieur du bloc.
SURVEILLEZ !







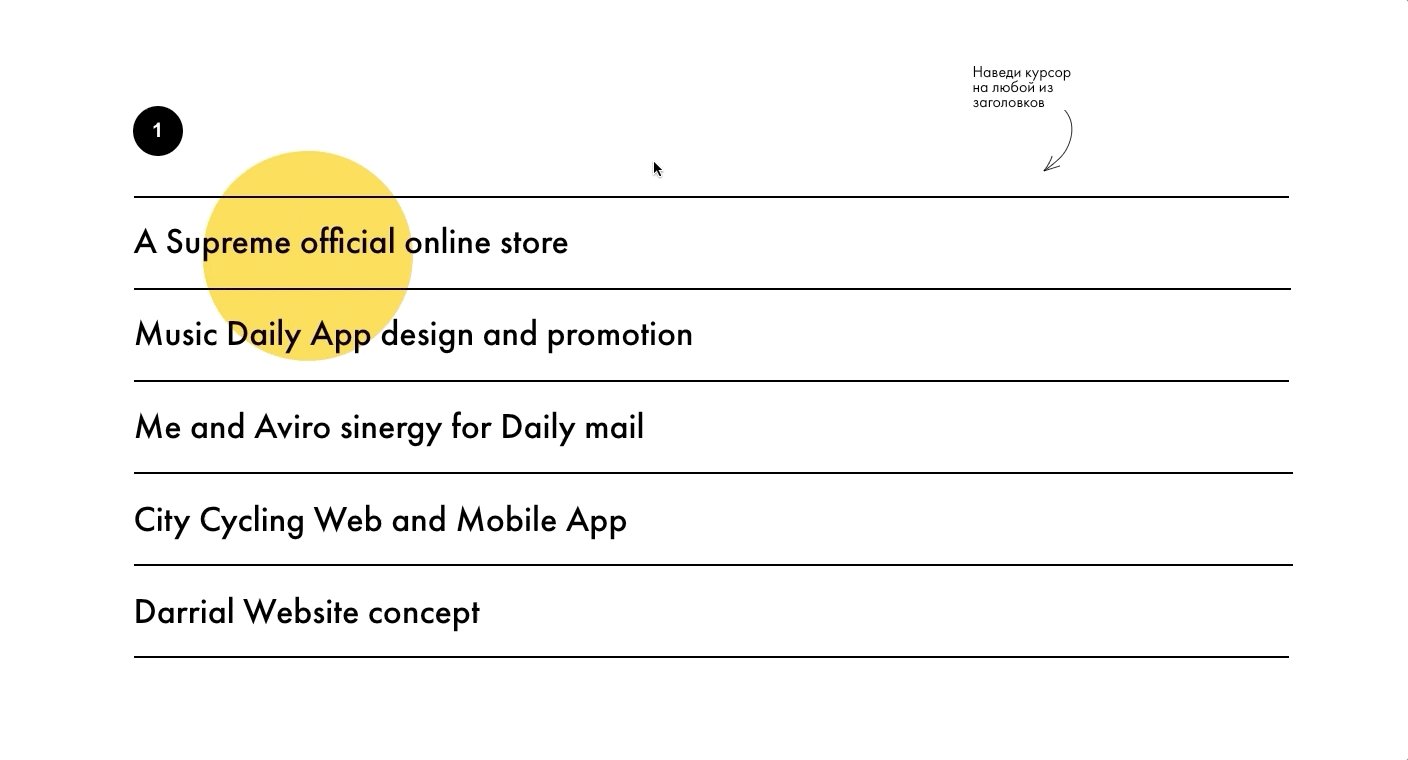
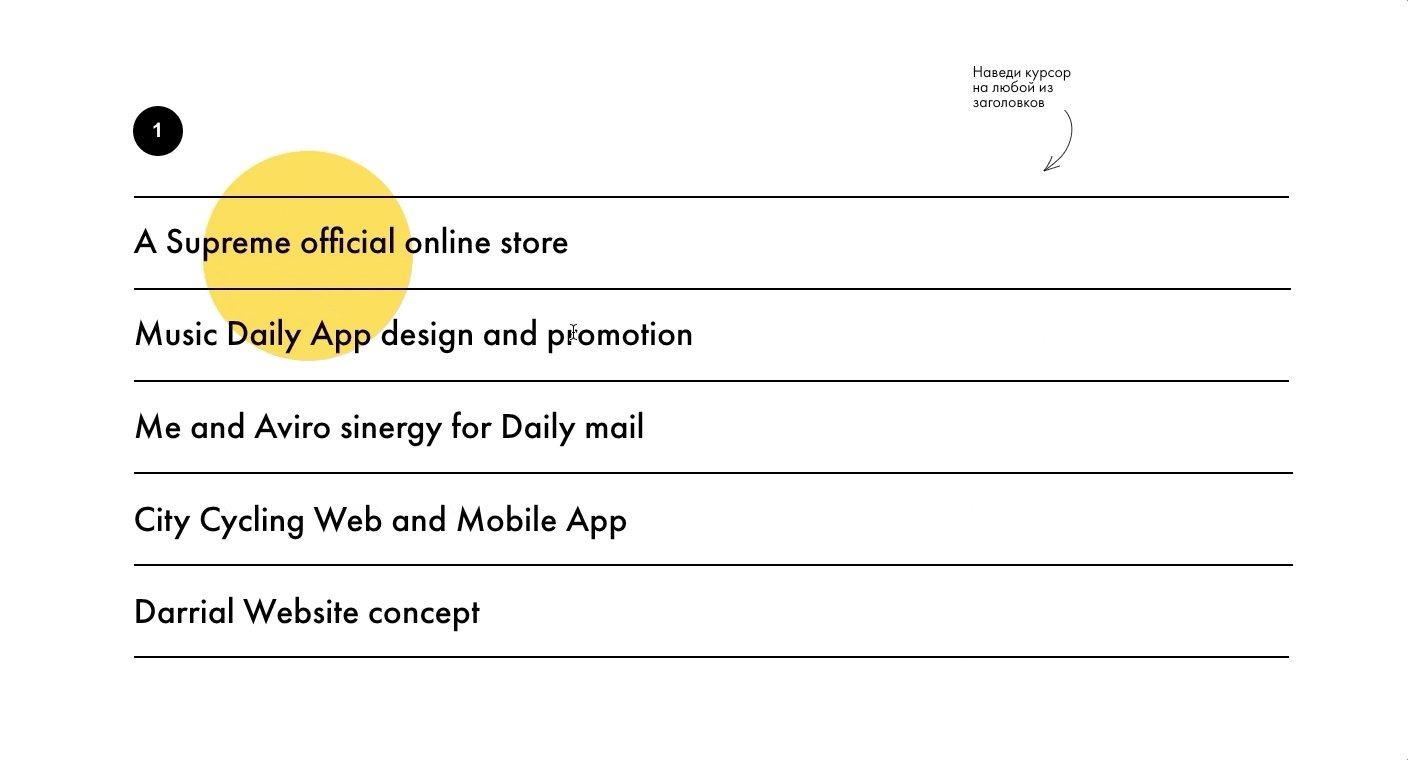
La boutique en ligne officielle de Supreme
Conception et promotion de l'application The Music Daily
Synergie entre Me et Aviro pour le Daily Mail
Application web et mobile City Cycling
Le concept du site Darrial
DÉMARREZ
AVEC VOTRE ANIMATION
AVEC VOTRE ANIMATION

1

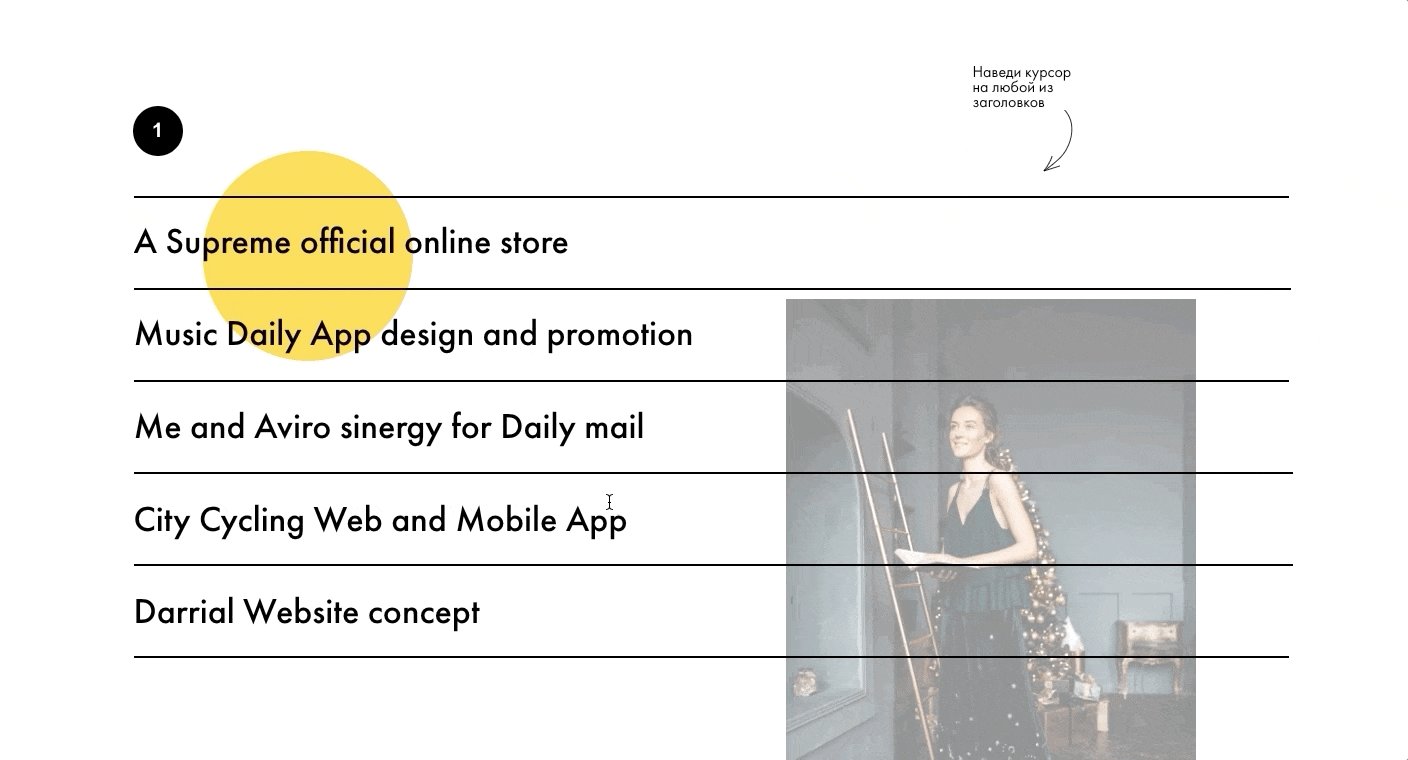
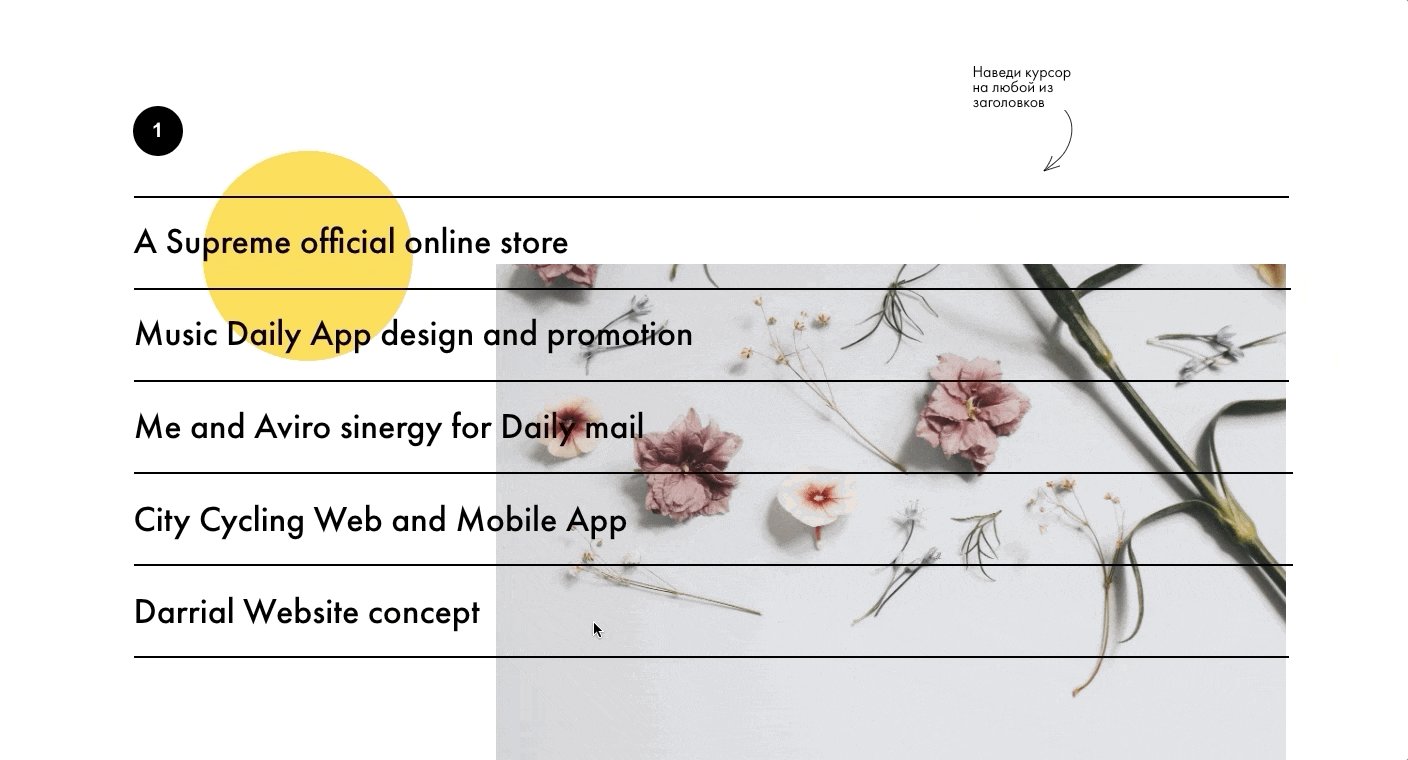
Survoler un titre
L'image apparaît au survol du texte
- Déclencheur - Titre
- Événement - survol
- Images - Pointeur Événements - Aucun
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Opacité 100
- Événement - survol
- Images - Pointeur Événements - Aucun
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Opacité 100

Choisissez n'importe quel projet, survolez n'importe quel titre
Travail commercial

Photographie de portrait et de mode

Photographie d'événements



DÉMARREZ
AVEC VOTRE ANIMATION
AVEC VOTRE ANIMATION


2


Survoler un titre
L'image apparaît au survol du texte
- Déclencheur - Titre
- Événement - survol
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Opacité 100
- Événement - survol
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Opacité 100
Anglais
Français
Allemand
Espagnol
Italien
Chinois

Survoler l'icône d'une langue
Dites bonjour dans six langues populaires
DÉMARREZ
AVEC VOTRE ANIMATION
AVEC VOTRE ANIMATION

3
Une image avec une traduction apparaît au survol du texte
- Déclencheur - Titre de la langue
- Images - Pointeur Événements - Aucun
- Événement - survol
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Échelle 250 ; Opacité 100
- Images - Pointeur Événements - Aucun
- Événement - survol
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Échelle 250 ; Opacité 100
PHOTOGRAPHIE
Exemples de photographies
Un bon site portfolio ne se limite pas à des images. Suivez nos conseils pour utiliser des mots et des photos qui racontent une histoire.
ILLUSTRATION
DÉMARRER
AVEC VOTRE
ANIMATION
AVEC VOTRE
ANIMATION

Illustration commerciale et personnelle
Nous travaillons avec des clients dans des domaines allant de la publicité et des marques à la mode et au commerce de détail, etc.
4

Survoler une carte
Un arrière-plan, un titre et un texte blancs apparaissent lorsque l'on survole une image
- Déclencheur - Image
- Événement - survol
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Opacité 100, Déplacement Y -50
- Événement - survol
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Opacité 100, Déplacement Y -50


NEW POWER IN ANIMATION
5

DÉMARREZ
AVEC VOTRE ANIMATION
AVEC VOTRE ANIMATION

Survolez le texte ci-dessous
Le texte est mis en évidence. Des cases jaunes apparaissent sur la page. Une forme apparaît sous le texte.
- Déclencheur - Copie de texte
- Événement - survol
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Opacité 100
- Événement - survol
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Opacité 100

Chemex
La cafetière Chemex est une cafetière manuelle à bec verseur en verre, inventée par Peter Schlumbohm en 1941 et fabriquée par la Chemex Corporation à Chicopee, dans le Massachusetts. En 1958, des concepteurs de l'Illinois Institute of Technology ont déclaré que la cafetière Chemex était "l'un des produits les mieux conçus des temps modernes" et elle fait partie de la collection du Museum of Modern Art de New York.

Pointez et survolez le mot Chemex dans le titre
DÉMARREZ
AVEC VOTRE ANIMATION
AVEC VOTRE ANIMATION

6
Une carte blanche avec du texte apparaît lorsque l'on clique sur le titre
- Déclencheur - Copie de texte
- Événement - Clic
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Opacité 100
- Événement - Clic
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Opacité 100
Le soulignement sous le titre apparaît sur la page
- Déclencheur - Copie de texte
- Événement - survol
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Opacité 100
- Événement - survol
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Opacité 100


DÉMARREZ
AVEC VOTRE ANIMATION
AVEC VOTRE ANIMATION

7


Cliquez sur A WAVE
L'image apparaît au survol du texte
- Déclencheur - Titre
- Événement - Clic
- Étape 1 - Durée 0,1 ; Déplacement Y -100px
- Étape 2 - Durée 0,1 ; Déplacement Y - 0
A partir du deuxième formulaire Délai 0,2 / 0,4 / 0,6 / 0,8 / 1 / 1,2
- Événement - Clic
- Étape 1 - Durée 0,1 ; Déplacement Y -100px
- Étape 2 - Durée 0,1 ; Déplacement Y - 0
A partir du deuxième formulaire Délai 0,2 / 0,4 / 0,6 / 0,8 / 1 / 1,2
8
Les rues de Berlin
Berlin est la capitale et la plus grande ville d'Allemagne en termes de superficie et de population. Ses 3 748 148 habitants (2018) en font la deuxième ville la plus peuplée de l'Union européenne après Londres. La ville est l'un des 16 États fédéraux d'Allemagne. Elle est entourée par l'État du Brandebourg et contiguë à Potsdam, la capitale du Brandebourg. Les deux villes sont au centre de la région de Berlin-Brandebourg, qui est, avec environ six millions d'habitants et une superficie de plus de 30 000 km², la troisième plus grande région métropolitaine d'Allemagne après les régions Rhin-Ruhr et Rhin-Main.
La porte de Brandebourg est un monument néoclassique du XVIIIe siècle situé à Berlin, construit sur ordre du roi de Prusse Frédéric-Guillaume II après le rétablissement réussi de l'ordre pendant la révolution batave.
Boulettes de pâte sucrée, frites dans de la graisse ou de l'huile, fourrées à la confiture et glacées au sucre glace. Elles sont également connues sous le nom de "Berliner" ou, dans la partie orientale de l'Allemagne et en Bavière, elles sont appelées "Krapfen".
L'allemand est la langue officielle et la langue parlée prédominante à Berlin. Il s'agit d'une langue germanique occidentale dont la majeure partie du vocabulaire provient de la branche germanique de la famille des langues indo-européennes.

DÉMARREZ
AVEC VOTRE ANIMATION
AVEC VOTRE ANIMATION

Cliquez sur le titre
La carte apparaît lorsque l'on clique sur le texte
- Déclencheur - Titre et description
- Événement - Clic
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,2 ; Déplacement Y -417 ; Opacité 100
- Événement - Clic
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,2 ; Déplacement Y -417 ; Opacité 100
La description disparaît lorsqu'on clique dessus et le titre
- Déclencheur - Titre et description
- Événement - Clic
- Étape 2 - Durée 0,2 ; Déplacement Y -145 ; Opacité 0
- Événement - Clic
- Étape 2 - Durée 0,2 ; Déplacement Y -145 ; Opacité 0
ALLONS-Y !
Remplacer les éléments au clic ou au survol

Survoler un bouton
HOVER ON
DÉMARREZ
AVEC VOTRE ANIMATION
AVEC VOTRE ANIMATION

JOUER
9
Remplacement d'un élément par un autre
- Déclencheur - Bouton 2 (couche supérieure)
- Image du haut - Événements du pointeur - Aucun
- Événement - survol
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Opacité 100
- Image du haut - Événements du pointeur - Aucun
- Événement - survol
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,1 ; Opacité 100

Créer un guide du contenu de la page

Survolez une section pour en savoir plus
10





ARBRES
TERRAIN
OISEAUX
INSECTES
EAU
Les insectes ou Insecta sont des invertébrés hexapodes et le groupe le plus important de l'embranchement des arthropodes. Les définitions et les circonscriptions varient ; en général, les insectes constituent une classe au sein des Arthropodes.
Certains oiseaux, notamment les corvidés et les perroquets, comptent parmi les animaux les plus intelligents ; plusieurs espèces d'oiseaux fabriquent et utilisent des outils, et de nombreuses espèces sociales transmettent leurs connaissances d'une génération à l'autre, ce qui est considéré comme une forme de culture.
La pédosphère est en interface avec la lithosphère, l'hydrosphère, l'atmosphère et la biosphère. Le terme pédolithe, couramment utilisé pour désigner le sol, se traduit par "pierre moulue" dans le sens de "pierre fondamentale".
En botanique, un arbre est une plante vivace avec une tige allongée, ou tronc, supportant des branches et des feuilles chez la plupart des espèces. Dans certains usages, la définition d'un arbre peut être plus étroite
L'eau est une substance chimique inorganique, transparente, insipide, inodore et presque incolore, qui est le principal constituant de l'hydrosphère terrestre et des fluides de la plupart des organismes vivants.
DÉMARREZ
AVEC VOTRE ANIMATION
AVEC VOTRE ANIMATION

L'image apparaît au survol du titre
- Déclencheur - Titre
- Événement - survol
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,3 ; Opacité 100
- Événement - survol
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,3 ; Opacité 100
Une carte avec du texte apparaît lorsque l'on survole le titre
- Déclencheur - Titre
- Événement - survol
- Textes et chats - Pointeur Evénements - Aucun
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,3 ; Opacité 100 ; Déplacement - 250
- Événement - survol
- Textes et chats - Pointeur Evénements - Aucun
- Étape 1 - Durée 0 ; Opacité 0
- Étape 2 - Durée 0,3 ; Opacité 100 ; Déplacement - 250
Exemple de déclenchement d'un effet d'animation lors du survol d'un élément

Exemple de déclenchement d'un effet d'animation lorsque l'on clique sur un élément

ÇA MARCHE !
CLIQUEZ ICI
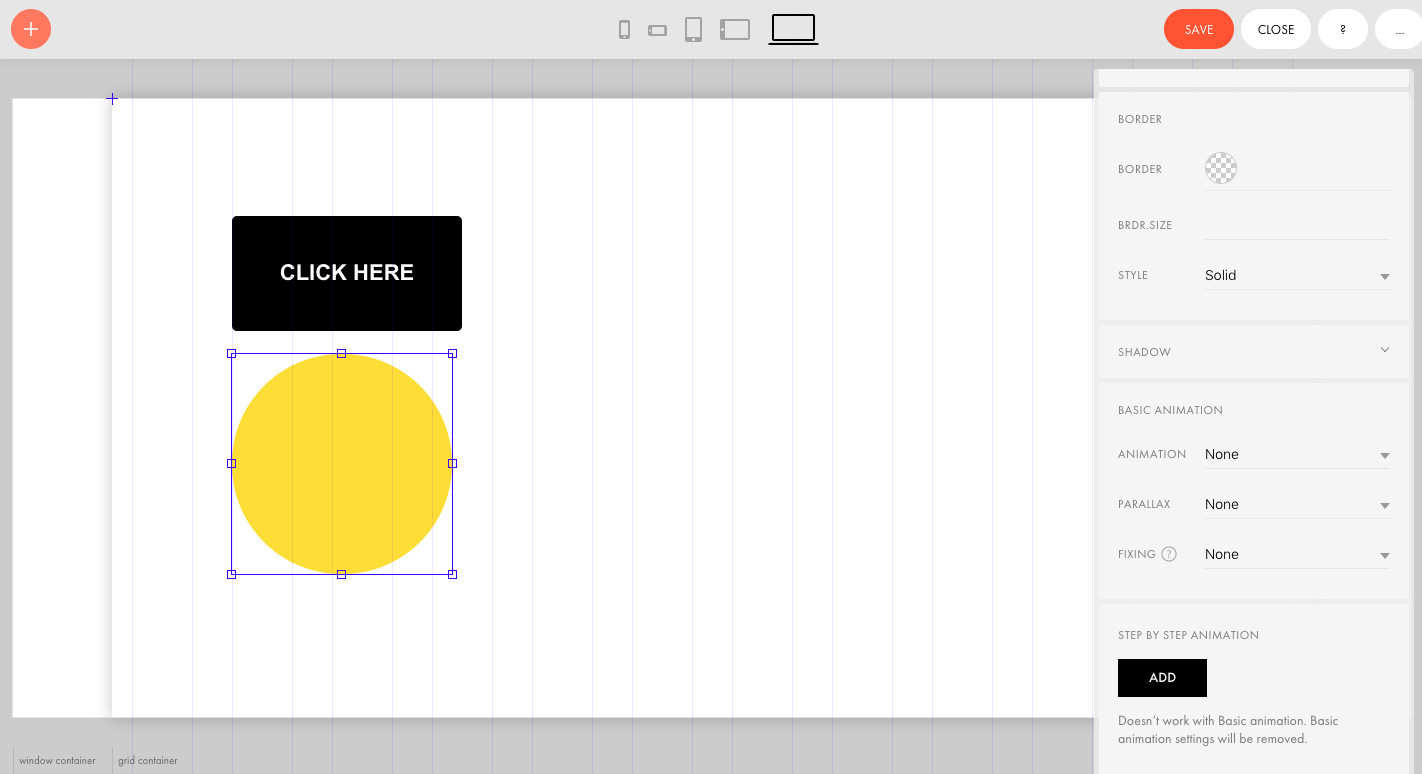
Comment fonctionne l'animation de la gâchette
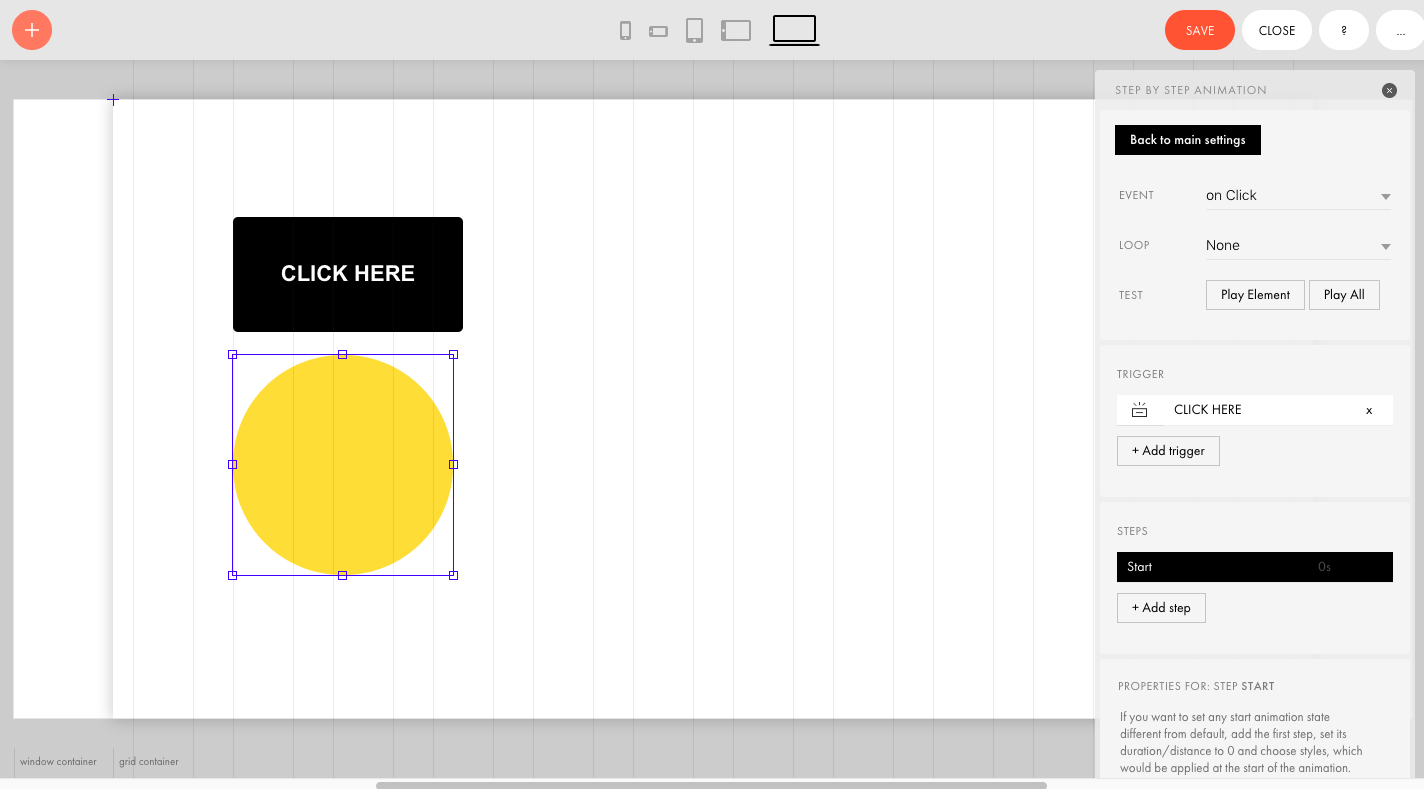
Ajoutez un cercle et un bouton dans Zero Block. Sélectionnez le cercle et ouvrez les paramètres de l'Step-by-step animation

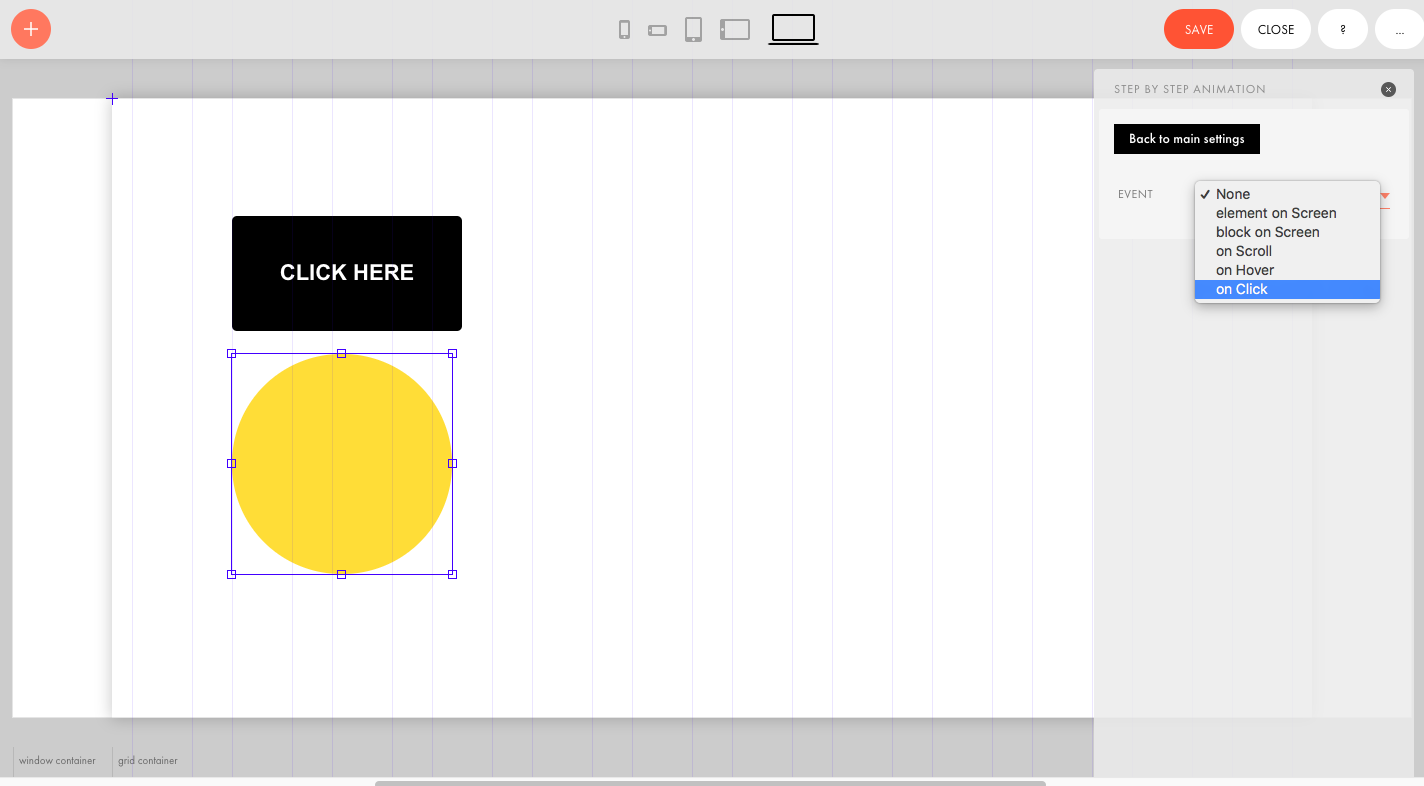
En tant qu'ÉVÉNEMENT, sélectionnez Au clic ou Au survol.

Cliquez sur Add Trigger dans les paramètres, puis sur le bouton CLICK HERE. Vous avez sélectionné le bouton comme déclencheur d'animation.

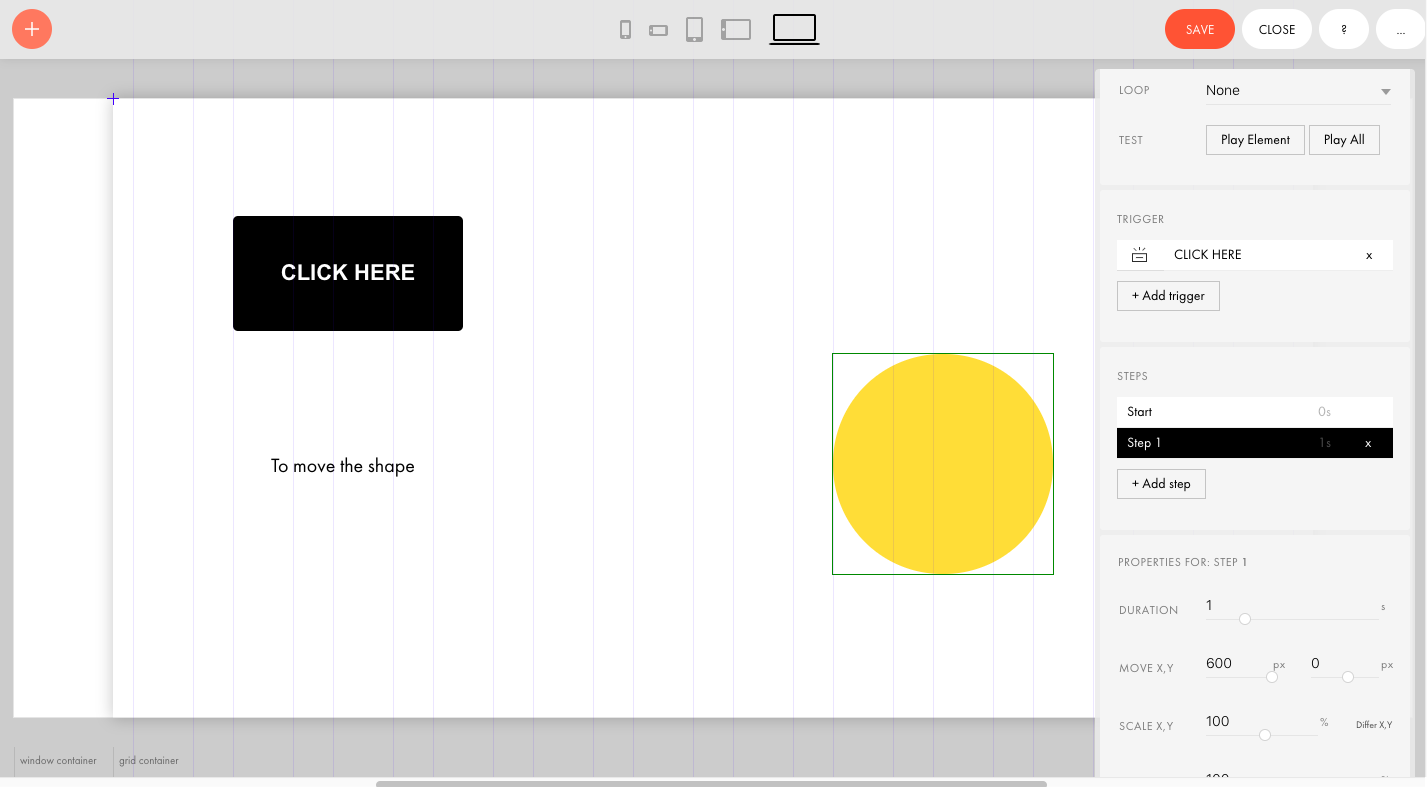
Ajout d'une animation étape par étape. Nous avons déplacé le cercle jaune de 600px vers la droite lors du clic sur le bouton.


L'effet d'animation fonctionne au clic ou au survol.
Vous pouvez assigner plusieurs animations à un seul déclencheur
Vous pouvez attribuer plusieurs déclencheurs à une même animation
Prenons un exemple simple




